Node-RED : Communiquer avec une API en JSON

Contexte
Dans ma domotique, deux capteurs de mouvement Zigbee
sont d’une part et d’autres de mon entrée et de mon couloir.
Lorsque que le soleil est en dessous de l’horizon et que ces derniers détectent
du mouvement, cela active deux bandes LED sous WLED.
L’automatisation est faite sous Node-RED en contrôlant les
entités via Home Assistant.
Depuis la version 2022.7 d’HA, mes deux contrôleurs LED apparaissent hors ligne
sur HA alors qu’ils sont toujours utilisables ailleurs
(via l’application WLED, via leur page Web, leur API,…).
Un bug existe, mais
à l’heure où j’écris ces lignes, il n’est pas corrigé… 😞
WLED proposant une API, je me suis dit que c’est le bon moment
pour apprendre à l’utiliser dans Node-RED.
Nous allons donc voir par cette problématique comment lire des données
d’une API (méthode GET) et comment en envoyer (méthode POST).
Expérimentations avec cURL
La première étape est de comprendre comment fonctionne l’API. Pour cela, rien de mieux que cURL !
En épluchant la documentation de l’API Json, j’ai traduit les commandes dont j’avais besoin.
Méthode GET
Pour connaitre l’état des LEDs, j’effectue la commande suivante :
|
|
Le résultat :
|
|
Ayant seulement besoin de connaitre l’état (et non les autres informations), je filtre avec jQuery :
|
|
Méthode POST
Pour allumer la bande LED dans ma configuration voulue (toutes les LEDs : couleurs RGB à [255,160,0], luminosité à 25 et sans effet), après de nombreux tests, j’arrive à la commande suivante :
|
|
Et pour finir, pour éteindre la bande LED :
|
|
J’ai donc mon lot de commande nécessaire pour mon cas d’usage. Il ne me reste plus qu’as les traduire dans Node-RED.
Tests sous Node-RED
Méthode GET
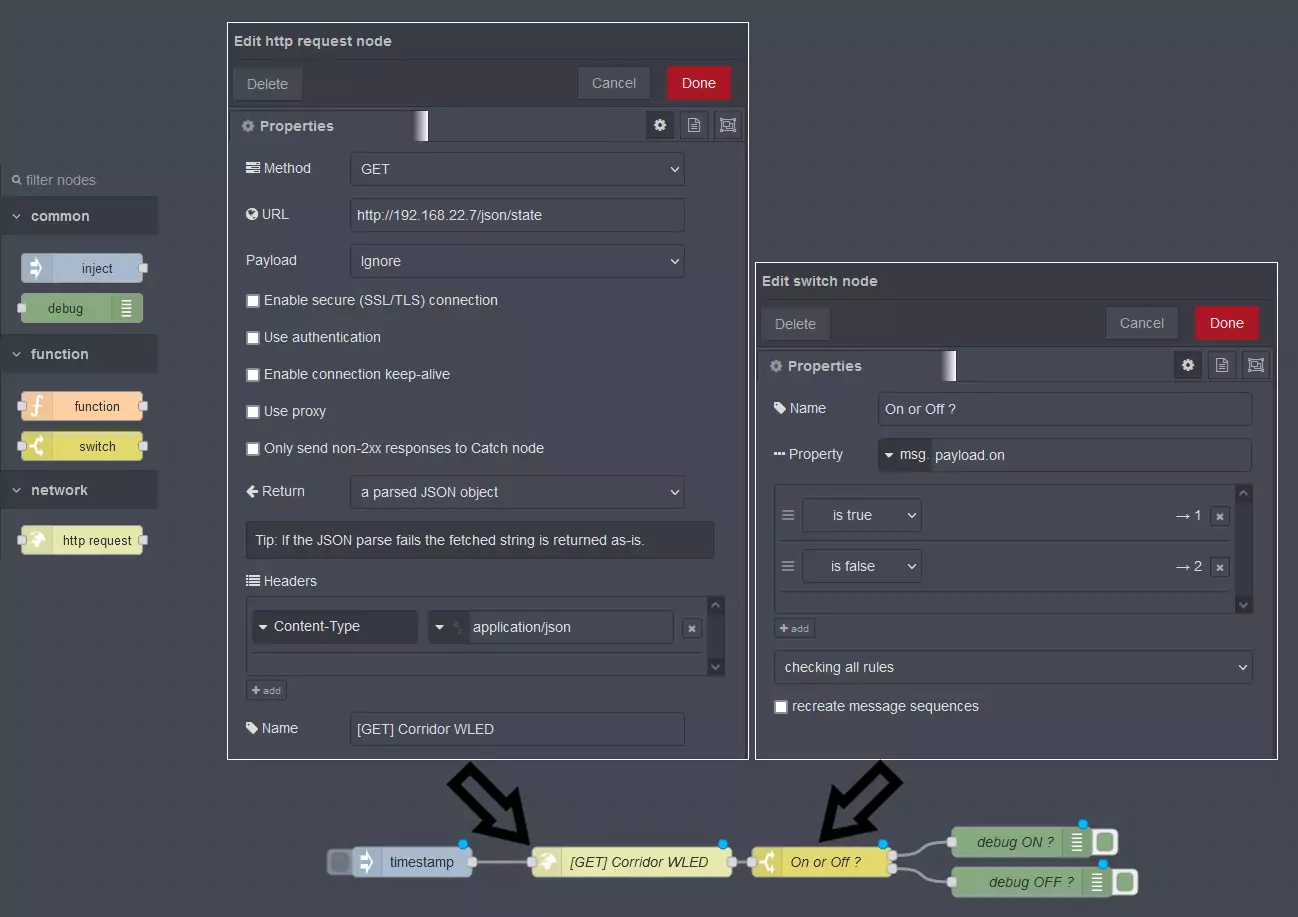
C’est le nœud http request qui va être utilisé pour faire le travail.
Étant dans une phase de test, j’adjoins un inject qui a pour seul intérêt de pouvoir
lancer la requête HTTP lorsque je clique sur son bouton.
Le switch me permet de filtrer la value (ici un booléen) de la key “on” afin de faire
poursuivre mon flow en fonction de sa valeur de retour.
Les debug me permettent de m’assurer de la bonne finalité de mon flow.
Voici donc un illustration de cette configuration :

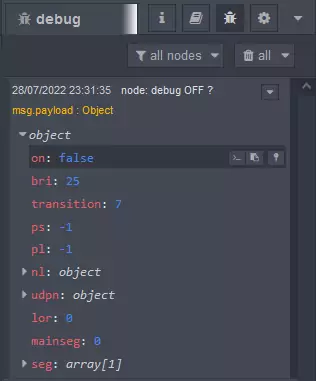
Le résultat se retrouve alors dans la section debug à droite :

Comme ma bande LED est éteinte, c’est bien le debug OFF ? qui a reçu des informations.
Méthode POST
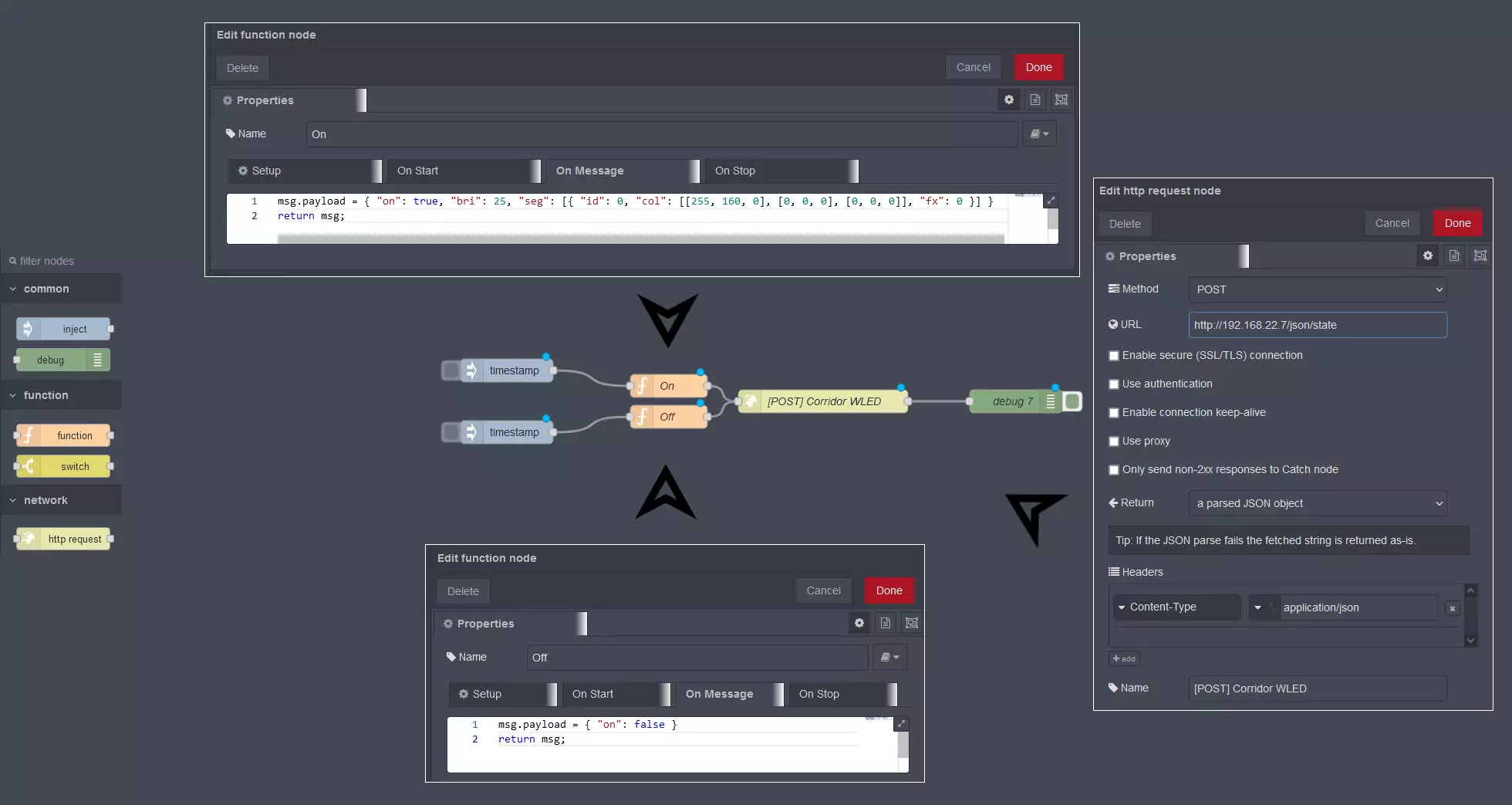
Pour envoyer des données, on utilise le nœud function. Il faut donc créer autant de fonctions que de message (s’ils sont distincts).
Voici donc une illustration de mon flow qui allume ou éteint ma bande LED :

Etant donné que le endpoint HTTP est le même, j’envoie les données (donc différentes) sur le même http request.
Conclusion
En enlevant les nœuds inject et debug, j’ai des ensembles fonctionnels me permettant
d’effectuer des actions sur l’API en JSON de WLED.
De par cet apprentissage, je ne dépends plus d’Home Assistant
pour le pilotage de mes bandes LEDs.
De plus, je peux maintenant plus simplement appréhender l’utilisation d’autres APIs. 😏
 Scrample
Scrample