Variateur d'ampoule connecté

Problématique
Description
Le choix dans la température de couleur d’une ampoule (froid (blanc), chaude (jaune/orange))
est plus ou moins simple en fonction de la pièce choisie :
Plutôt froid pour les pièces ou le visuel est important (👨🍳 🥘, 🛁 💄)
et plus ou moins chaud dans les environnements où on souhaite une ambiance plus cocooning (🛋️, 🛏️).
Cependant, il arrive souvent que cela ne corresponde pas au moment où on circule dans la pièce :
- La cuisine à 3H du matin
- La salle de bain le soir
- La chambre en soirée (quand son bureau est dedans comme c’est le cas pour moi)
- …
Une solution possible est d’utiliser des ampoules à intensité variable (aussi dite “dimmable”) et d’installer un interrupteur adapté. Le problème se complexifie quand on veux domotisé tout cela.
Différentes solutions
Interrupteur mural
Il existe des interrupteurs de ce type (25-50€):

L’inconvénient avec ce type de prise est qu’il faut bien cibler l’interrupteur pour allumer.
Personnellement, j’utilise les interrupteurs à tâtons ou je frappe la zone d’un coup sans regarder.
Cela rompt aussi avec l’esthétisme des autres prises de la maison…
Boitiers encastrables
L’intérêt des boitiers encastrable et de pouvoir conserver son interrupteur classique (c’est aussi moins cher 🙄). S’il est de type bouton-poussoir, on peut faire varier l’intensité en maintenant la pression.
Voici un exemple de ce type (12-17€) :

Pour les interrupteurs de base, il existe des modules du même type. Dans ce cas-là, la variation n’est possible que de manière logicielle.
J’ai dû opter pour cette solution car je n’ai que des interrupteurs classiques chez moi.
Bien sûr, la solution que j’ai trouvée ne fonctionne pas grâce au cloud et est facilement intégrable dans un système domotique
comme Home Assistant.
Shelly Dimmer
J’ai découvert la marque bulgare Shelly qui propose une multitude d’objets connectés.
J’apprécie cette marque car, dans sa conception des produits, elle pense aux aspects que les personnes comme moi veulent.
En effet, leur produit peuvent s’utiliser sans l’application smartphone : pas de compte à créer donc pas de connexion cloud.
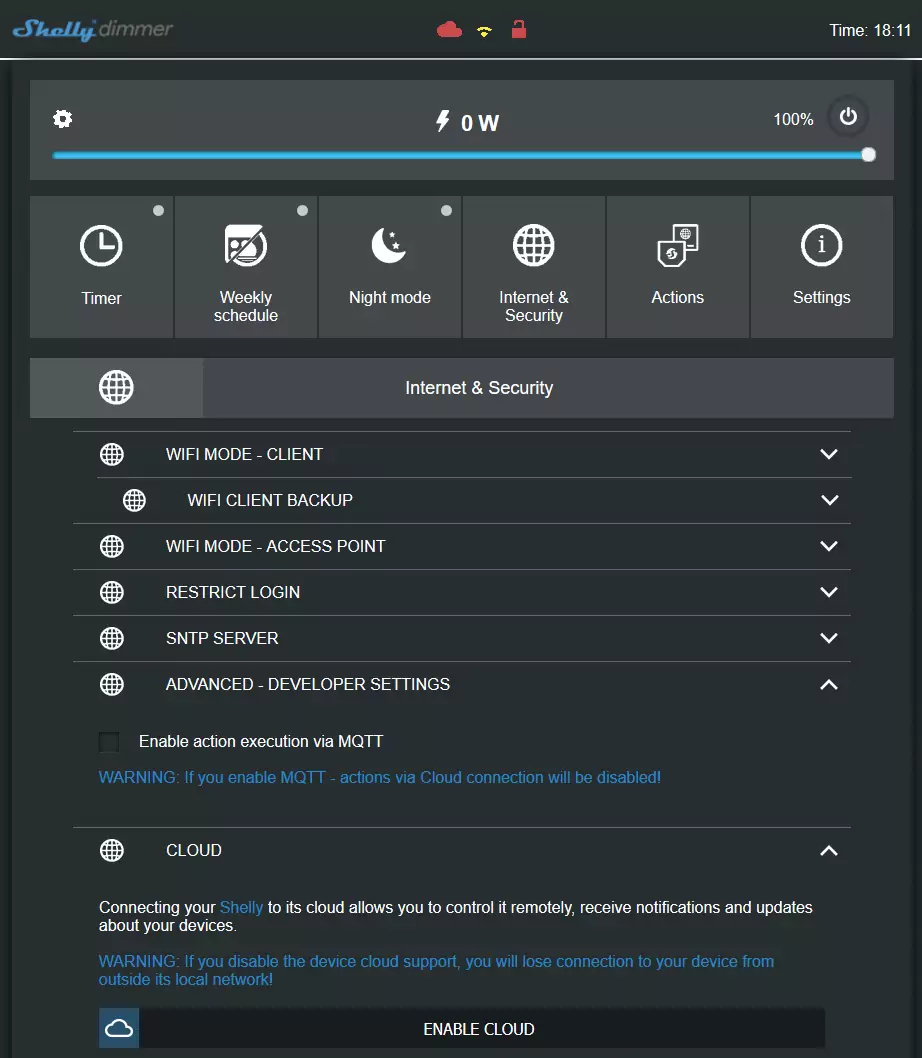
Si tout de même vous souhaitez utiliser l’application, il vous est possible de bloquer le cloud, le module fonctionnera alors
en MQTT (il faudra alors y mettre les informations de configuration nécessaires).
Et pour les plus fous d’entre nous, certains produits donnent directement accès aux pins GPIO pour reflasher la carte avec
un firmware alternatif sans ouvrir le boitier !
Avec ces différents niveaux de configuration possibles, Shelly s’adresse à une communauté assez large en allant du
technophile de base au plus ardus des makers DIY.
De plus, le site propose une documentation de leur API.
C’est pour la philosophie de cette marque que j’ai choisi d’utiliser le Shelly Dimmer.

Depuis que j’écris ces lignes, le Shelly Dimmer a subit une évolution et est donc disponible en tant que Shelly Dimmer 2 (~17€).
Câblage
Pour réaliser une maquette de test, j’ai réuni les éléments suivants :
- Shelly Dimmer
- Ampoule LED OSRAM Dimmable E14 5W (~9,5€)
- Prise 230, interrupteur et douille E14 (récupéré d’une ancienne lampe)

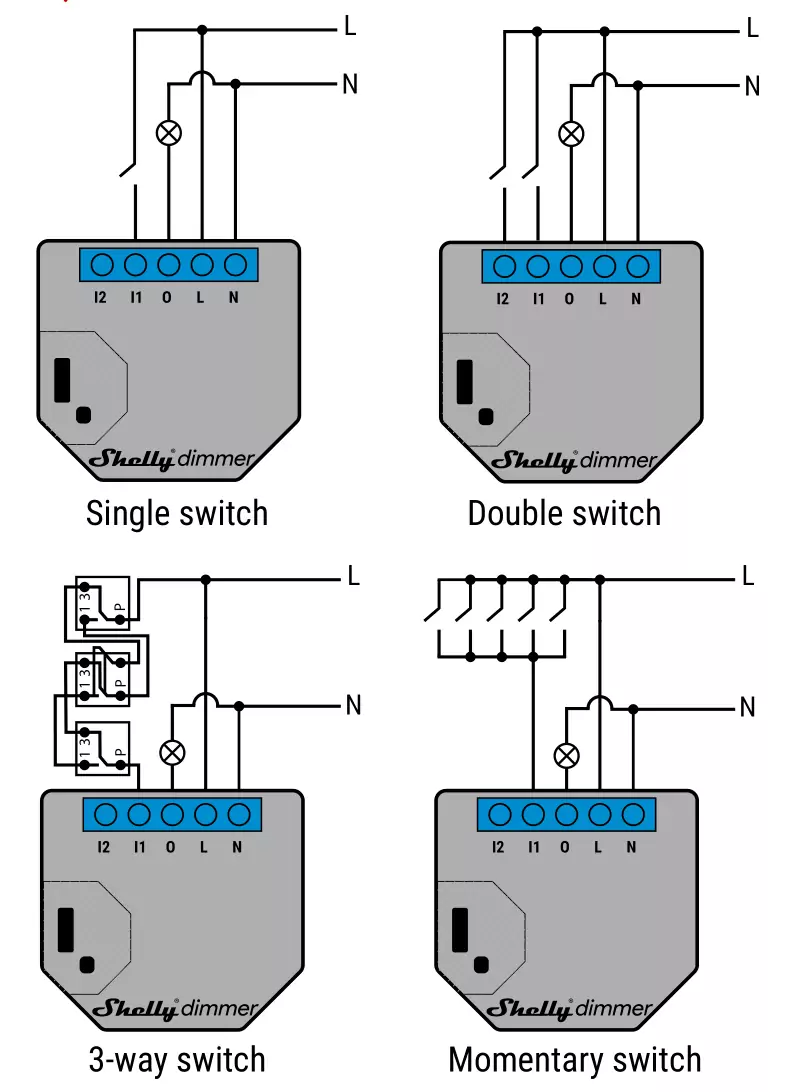
La documentation présente les différentes manières de câbler le module :

Mon cas correspond a celui du “Single switch”. Vous remarquerez qu’il est aussi possible d’utiliser un bouton-poussoir.
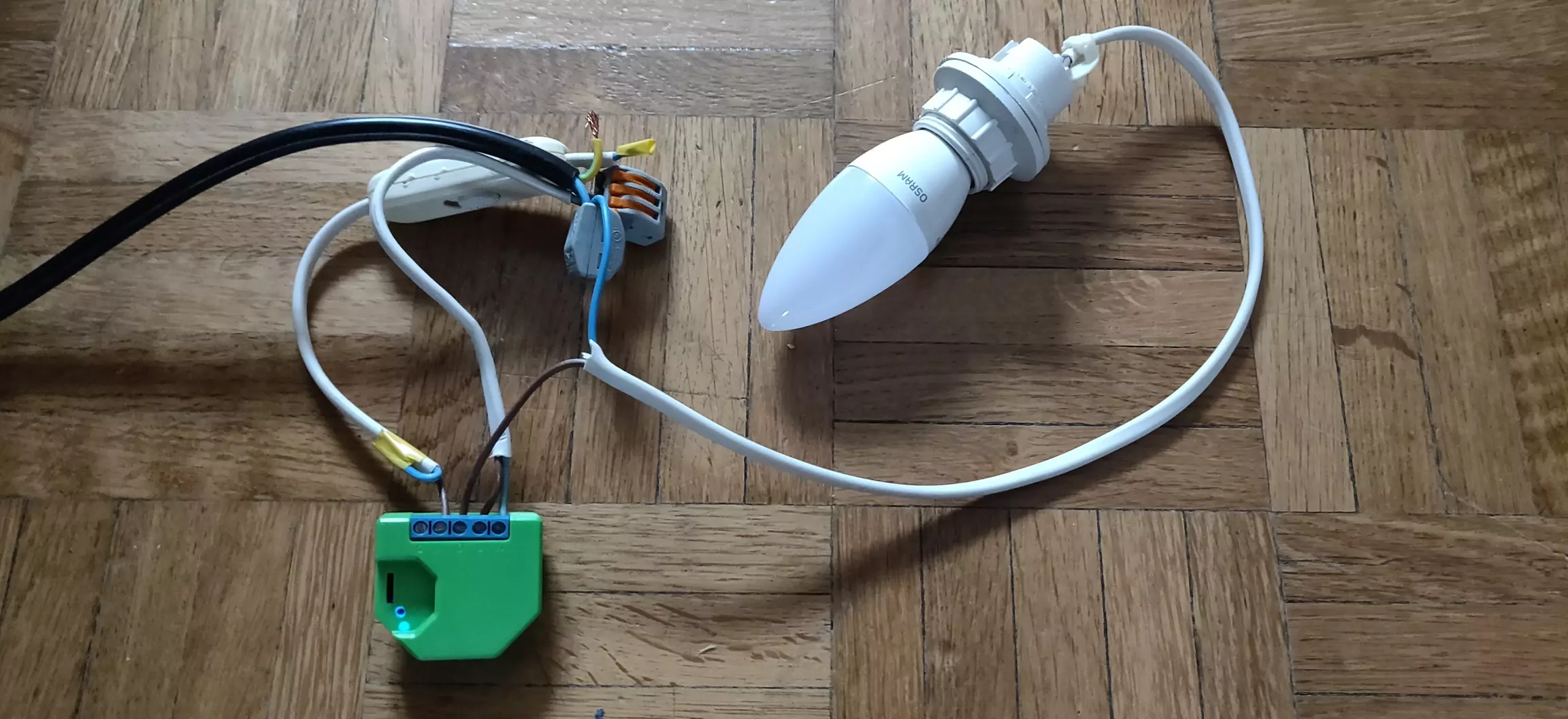
Pour faire le câblage rapidement, j’ai utilisé des bornes Wago que j’ai prises sur un deal Dealabs.
En vue de la rigidité des câbles, difficile de faire une photo correcte, mais voici tous de même :

Dans ce câblage, j’ai bien respecté la phase et le neutre. Le câble noir correspond à celui de la prise d’alimentation secteur.
Configuration
Mise en réseau
Lorsque le module démarre pour la première fois, il va créer un réseau Wi-Fi ouvert avec un SSID du type shelly<type>-<ID>.
type dans mon cas sera “dimmer” et l’ID correspondant au NIC de l’adresse MAC du module (ex: shellydimmer-17CAFE).
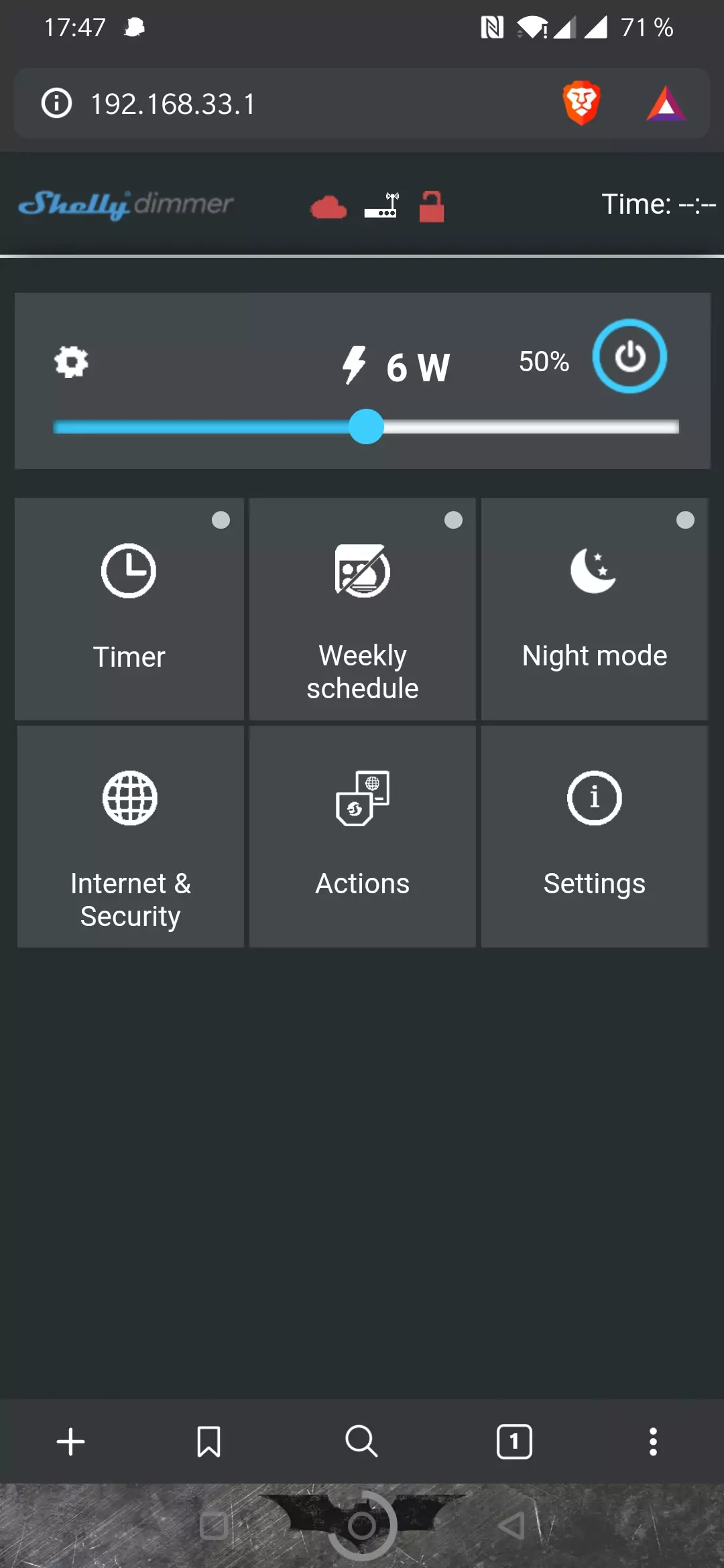
Une fois connecté au réseau (je l’ai fait depuis mon téléphone), l’adresse par défaut de ce module est le 192.168.33.1.

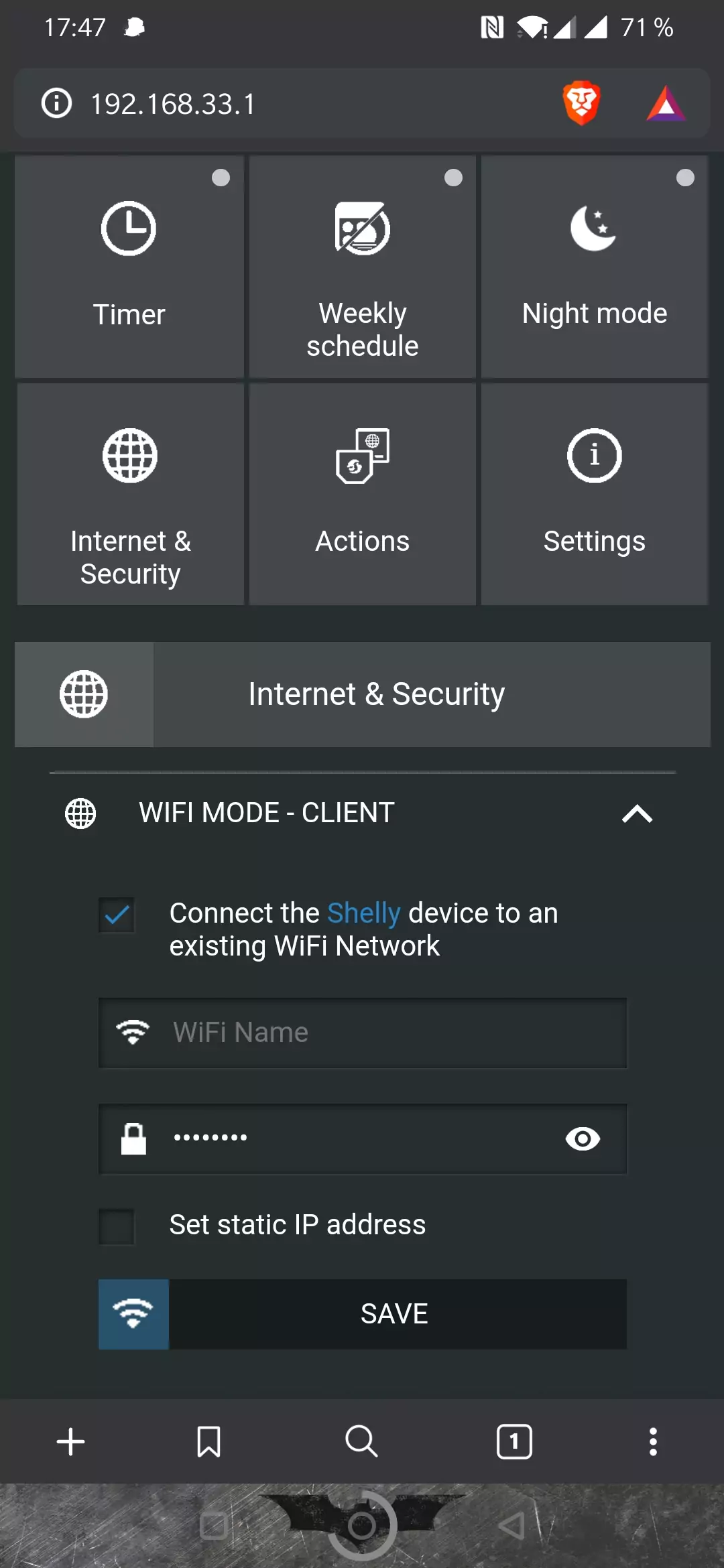
Pour la connecter à notre Wi-Fi, c’est dans la section “Internet & Security”.
Renseignez-y votre SSID et votre clé puis sauvegarder votre configuration.
Le module va alors redémarrer pour se connecter à votre réseau.

Ajustements
Comme pour tous mes équipements IoT, j’ai créer un baud statique sur ma Box afin de fixer l’adresse IP de l’équipement.
J’ai remarqué que l’interrupteur physique n’avait pas l’effet escompté. En effet, il fonctionnait ou pas.
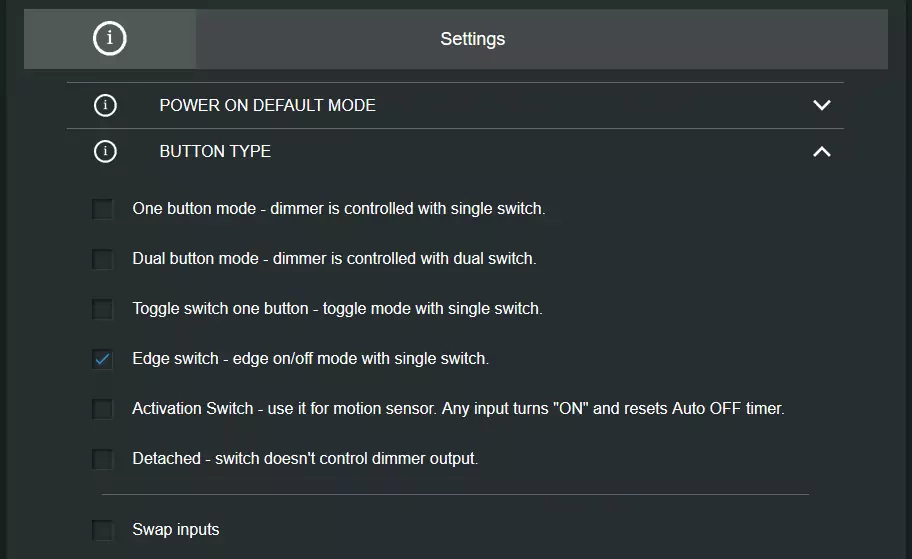
En fait, le type d’interrupteur/bouton configuré de base ne correspondait pas à mon interrupteur.
J’ai alors modifié cela dans la section “Settings” comme ci-dessous.

Intégration dans Home Assistant
Il est possible d’utiliser le protocole MQTT pour le contrôler :

J’ai trouvé une solution encore plus simple (enfin je crois) en utilisant un addon créer par la communauté d’HA.
Cet addon s’appelle ShellyForHASS et est disponible dans le store communautaire (HACS).
Il utilise l’API de Shelly pour fonctionner. Il n’y a donc rien à configurer sur le module.
Une fois l’installation de ShellyForHass terminé (ajout de l’addon et redémarrage d’HA),
j’ai configuré le module en modifiant le fichier configuration.yaml comme ci-dessous.
|
|
Par défaut, l’intervalle de scan est de 60 secondes, j’ai réduit cela à 10 pour avoir plus de réactivité via HA. De ce fait, l’utilisation via HA prend jusqu’à 10 secondes ! Il faudrait que j’essaye en MQTT, mais j’ai un peu la flemme…
Gestion de la variation d’intensité
Mon but est que la luminosité s’adapte automatiquement en fonction de l’heure. Pour cela, on peut configurer des choses de ce type directement sur le module, mais je devrais éditer ces valeurs lors du changement de saisons.
Pour les ampoules Philips Hue que j’ai dans ma chambre, j’utilise un autre addon d’HA nommé Circadian Lighting qui s’installe aussi via HACS. Ce composant ajuste automatiquement la couleur ainsi que la température de la couleur en fonction de l’heure, et ce, en fonction d’où l’on se trouve sur la planète. De ce fait, il n’y a rien à faire avec grâce à ce module ! J’ai donc ajouté le Shelly Dimmer à la liste des éléments de Circadian Lighting.
Voici donc la configuration à mettre dans le fichier configuration.yaml ou shelly_shdm_1_17cafe est le nom de l’entité :
|
|
Le fonctionnement de base de Circadian Lighting est que lorsqu’il détecte qu’une lumière définie dans sa configuration est allumée,
il lui applique les paramètres calculés. De ce fait, il y a une latence entre l’allumage et l’ajustement de la luminosité.
Elle est plus importante ici car on a déjà la latence de ShellyForHASS…
Cela peut être tolérable pour des lumières qui restent allumées longtemps comme le salon, mais pour des pièces où l’on reste peu c’est assez embêtant.
Conclusion
L’achat de ce produit de la marque Shelly m’a permis de me faire ma propre idée sur la marque. Le produit en soi est génial, mon intégration avec les outils que je cherche à utiliser un peu moins.
Je songe déjà dans un premier temps a passer en MQTT pour voir si c’est mieux, mais je vois que cela n’est peut-être pas sans soucis. Cela me permettrait peut-être de réduire le temps de détection de l’état par HA pour activé plus rapidement l’ajustement.
Dans le Wiki de Circadian Lighting, je vois qu’il est possible d’appliquer directement la valeur à l’allumage. Dans ma compréhension, je pense que cela ne peut fonctionné que lors d’un allumage via HA, ce qui dans mon cas sera très rare (pour ne pas dire jamais).
Une troisième solution est de configurer le module directement. Ce dernier ayant l’heure grâce à la définition d’un SNTP, il est donc possible d’ajuster la luminosité en fonctions de l’heure. Comme je l’ai dit plus haut, je préfère éviter car il faudrait peut-être que j’ajuste ces paramètres au changement de saisons.
Du coup, j’ai quelques trucs encore à peaufiner. Je mettrais cet article à jour dès j’aurais optimisé cela.
 Scrample
Scrample