Installation du Home Assistant Community Store
L’ajout de ce gestionnaire permet d’installer les outils créés par la communauté directement depuis Lovelace (l’interface Web d’Home Assistant. Cela rend le travail plus simple et donc plus sûr car nous n’avons plus à copier manuellement des trucs dans des dossiers. L’autre avantage est qu’il met à jour automatiquement ces outils !
Ce tutoriel suit la documentation officielle de l’outil. J’ai décidé de faire certaines choses différemment, car je trouve cela plus propre.
Pour information, je possède un seul module de la communauté : huesensor (pour utiliser ma télécommande variateur Philips HUE pour déclencher mon ventilateur).
Préparation
Jeton d’accès
Pour la configuration, il vous faut générer un jeton (“token”) d’accès de GitHub (il vous faut donc un compte dessus).
Sur la page de création des jetons, clique sur “Generate new token” et donner un nom a ce token (toujours pour être original, je l’ai appelé “HACS”). Aller ensuite tout en bas pour cliquer sur “Generate token”.
Sur la nouvelle page, copier la clé générée. On s’en servira pour la configuration.
Serveur
Pour m’affranchir des problèmes de droits, je vais faire l’installation avec l’utilisateur de Home Assistant que j’ai appelé “homeassistant” (original non ?)
On passe donc sur cet utilisateur et l’on crée un dossier pour accueillir le dépôt git.
|
|
Vous devez aussi créer le dossier custom_components s’il n’existe pas chez vous.
|
|
Installation
On clone donc le dépôt et on l’extrait :
|
|
L’installation se fait en copiant le contenu du dossier dans celui des composants personnalisés.
|
|
On peut alors supprimer les fichiers du dossier git :
|
|
Pour finir l’installation, on redémarre Home Assistant via Lovelace.
Configuration (old)
Depuis l’intégration du composant à Home Assistant, cette partie n’est plus nécessaire. Référez-vous donc à la partie suivante.
Ajouter donc le contenu suivant dans votre fichier de configuration de Home Assistant (configuration.yaml) :
|
|
Vous remarquerez que j’utilise un secret au lieu de copier directement la clé dans mon fichier de configuration.
Ainsi, vous pouvez vérifier la configuration et redémarrer HA.
Une fois l’interface Web de retour, un menu “Community” apparait :

L’intégration prend un certain moment (5 minutes pour moi grâce à la fibre !). Après cela, vous serez en mesure d’accéder au magasin d’applications.
Configuration (up to date)
Une fois l’interface Web d’HA de nouveau accessible, on va dans la section intégration de la page de configuration et on clique sur le “+” en bas à droite de la page.
On sélectionne ensuite “HACS (Home Assistant Community Store)”.
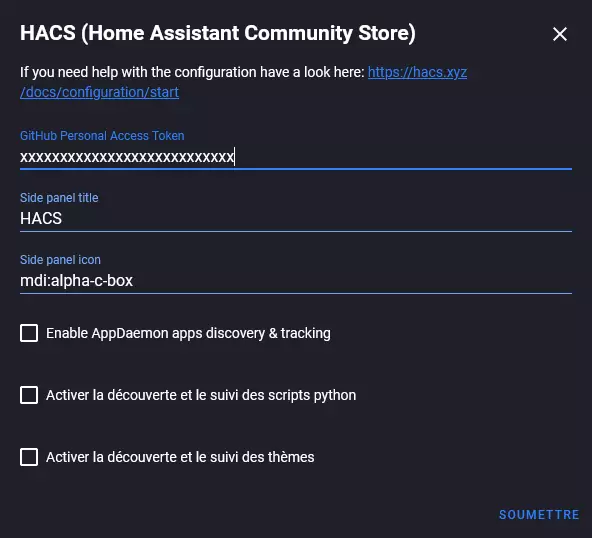
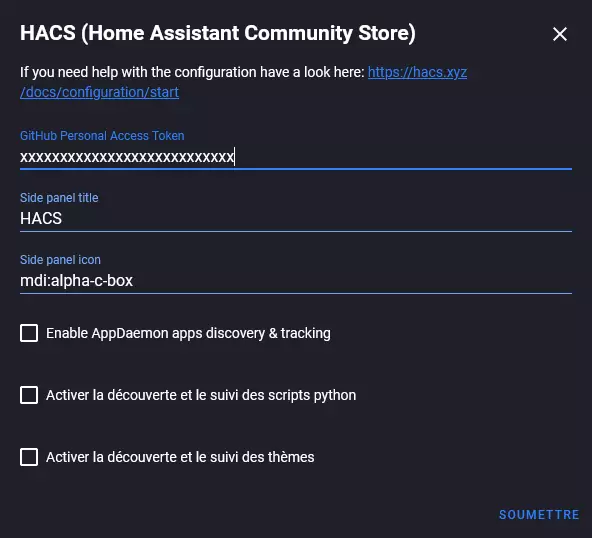
Ainsi, vous aurez la page suivante qui apparait :

Renseignez-y votre token GitHub et cliquez sur “SOUMETTRE”. Vous pouvez aussi changer le nom qui sera celui d’affichage dans le panneau de gauche d’HA.
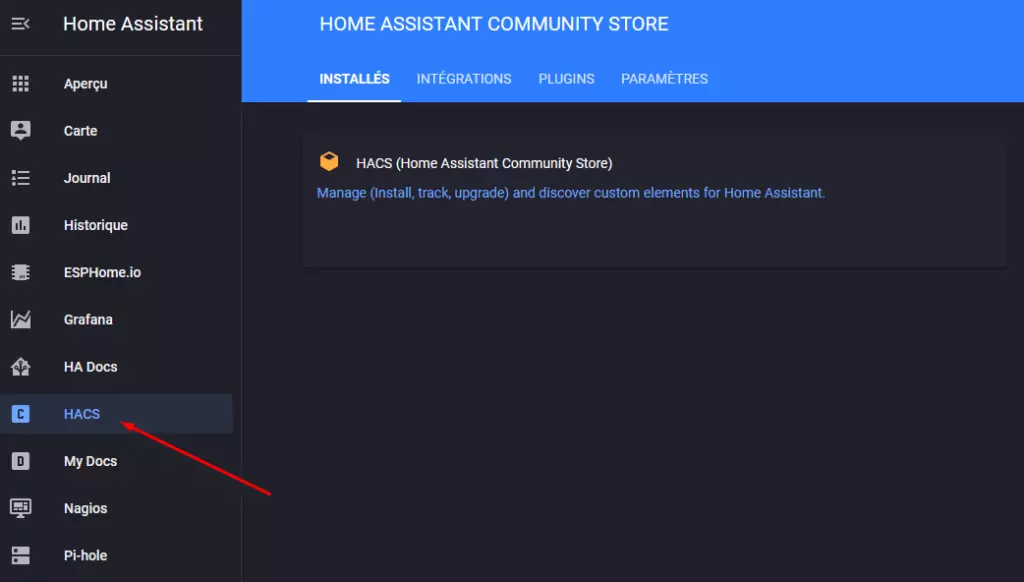
Vous le verrez ensuite apparaitre comme ici :

L’intégration prend un certain moment. Après cela, laissez-vous guider en cliquant sur suivant plusieurs fois et ensuite vous serez en mesure d’accéder au magasin d’applications.
Exemple
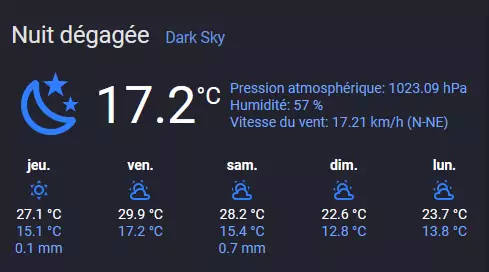
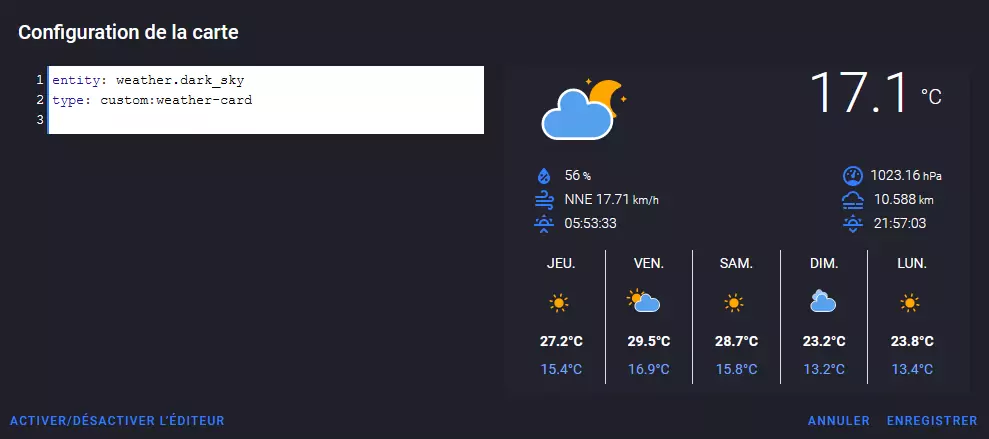
Pour vous montrer un exemple d’installation, je vais changer ma carte météo par une version animé.

On cherche donc le plugin “Weather Card” (utilisez la barre de recherche) et on clic sur “INSTALL”.
Il faut maintenant spécifier la ressource dans Lovelace. Pour cela, on bascule l’interface utilisateur en mode édition (on clique sur les trois petits points en haut à droite du menu “Aperçu” et puis sur “Configurer l’interface utilisateur”).
On édite le fichier en brut en recliquant sur les trois points, puis sur “Éditeur de configuration”.
On ajoute alors les lignes suivantes dans la configuration :
|
|
On modifie ensuite la carte météo en modifiant le type par “custom:weather-card”.

Conclusion
Nous avons maintenant un outil qui simplifie la personnalisation de notre système domotique. Il me permet de découvrir des modules que je ne connaissais pas.
Je ferais surement de petits tutoriels sur des éléments intéressants de ce magasin.
 Scrample
Scrample