Je m’intéresse à la consommation des appareils électrique de mon foyer. Je me suis mis en tête de visualiser la consommation de ma machine à laver afin de comprendre combien consomme les différents programme de lavage.
Bien sûr, je cherche un système qui ne sera pas “cloud-connected”. Je vais donc chercher un équipement que je peux flasher avec un firmware alternatif. De plus, j’aimerais que cet élément puisse supporter un maximum de courant.
Choix du hardware #
M’étant pas trop pris la tête sur le Sonoff Basic, j’ai donc cherché un produit à base d’ESP. J’ai alors trouvé le Sonoff S26. Il est très bien à l’exception qu’il ne supporte pas plus de 10A (~2300W). En suivant le blog d’Andries Faassend, j’ai vu qu’il avait déjà fait ce que je voulais accomplir (j’ai d’ailleurs repris sa configuration). J’ai donc pris la même chose que lui (un Gosund SP1), chose que je n’aurais pas du…

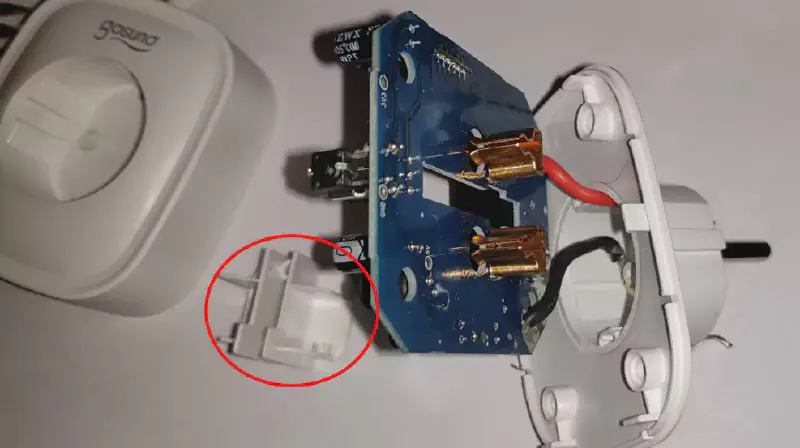
Comme vous pouvez le voir, la prise femelle n’est pas exactement celle qu’on a en France car il n’y a pas la tige de terre mais deux languettes en haut et bas de la prise. Nos équipements sont tous compatible avec cela car on a bien une plaque qui remonte sur nos câbles d’alimentation :

Le problème est plutôt de l’autre côté. Les prises murales ont tous la terre en forme de tige. N’ayant pas le trou sur le côté mâle du boitier, j’étais coincé. Bien évidement, je me suis rendu compte de cela au dernier moment ! J’ai donc du acheter un adaptateur…
Je n’ai à ce jour toujours pas trouvé de produit en 16A de ce type…
Flashage de la prise #
Le tutoriel de Quindor montre une technique qui ne nécessite pas d’ouvrir le boitier. Cependant, cela n’as pas fonctionné chez moi. J’ai donc fait de la manière classique : soudage des fils sur les GPIOs.
Bricolage #
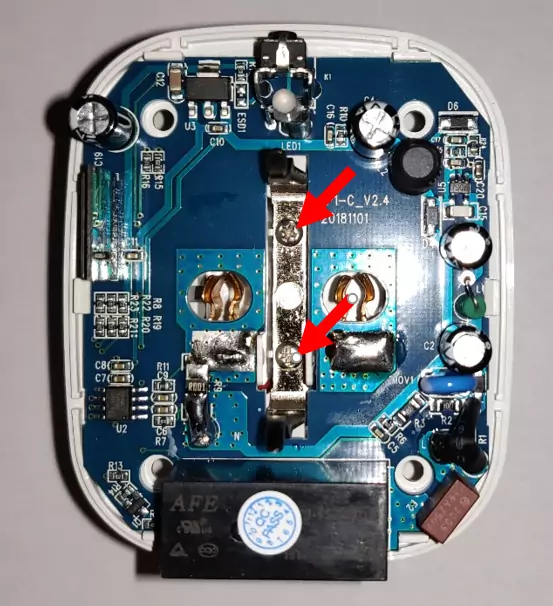
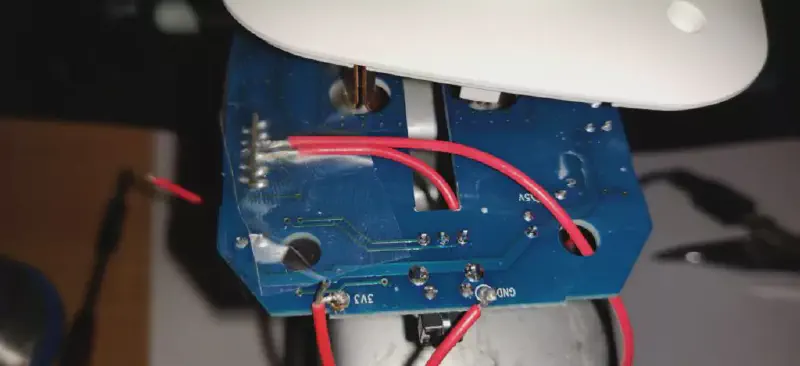
On déclipse alors le boiter pour accéder à la carte et on enlève les vis de la fixation à la terre.

Enlever donc la vis qui viens d’apparaitre (sous la fixation) et déloger le bloc de plastique qui était maintenu par cette vis.

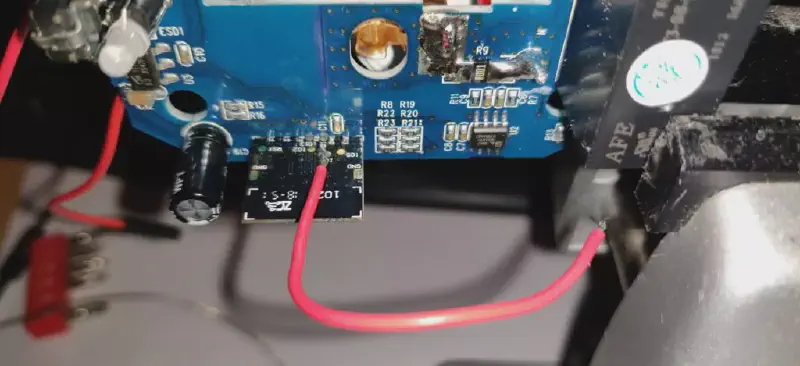
Voici donc les points de connexion pour flasher la carte :

La masse (“GND”) ainsi que l’alimentation (“3,3 V”) sont aussi disponible sur le côté de la carte. Je vais donc les utiliser pour éviter de faire un gros patté de plomb au niveau des “TX” et “RX”.

Pour passer la carte en mode flashage, il faut couplé la masse au GPIO0 lors du démarrage. Sur le Sonoff Basic, c’était facile car le bouton était branché comme il fallait. Ici, le bouton est sur le GPIO3…
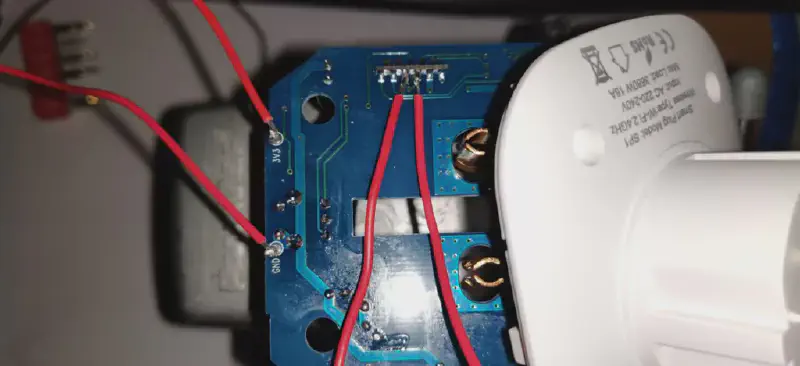
J’ai donc soudé un câble sur le GPIO0 (nommé “IO0” sur la carte) que je vais tenir sur la masse (une masse est situé à côté du pin) lors des 10 premières secondes du démarrage.

Entres temps, mon “RX” s’est dessoudé… Je l’ai donc ressoudé et sécurisé les deux câbles avec du scotch :

ESPHome #
Je ne vais pas réexpliquer la méthode de flashage car je l’ai fait dans mon article d’introduction à l’IoT. Je montre ici directement le code final d’ESPHome :
substitutions:
plug_name: gosund_sp1_1
# Augmenter la valeur fait décroitre celle des Watts lu
current_res: "0.00226"
# Réduire la valeur réduit celle des Volts lu
voltage_div: "928"
esphome:
name: ${plug_name}
platform: ESP8266
board: esp8285
wifi:
ssid: "Mon_Wi-Fi"
password: "fromscrampledtosimple"
# Enable logging
logger:
# Serveur Web
web_server:
port: 80
# Enable Home Assistant API
api:
password: "mdpmdpmdpmdpmdpmdpmdpmdp"
ota:
password: "mdpmdpmdpmdpmdpmdpmdpmdp"
time:
- platform: homeassistant
id: homeassistant_time
binary_sensor:
- platform: gpio
pin:
number: GPIO3
inverted: True
name: "${plug_name}_button"
switch:
- platform: gpio
name: "${plug_name}_Relay"
pin: GPIO14
restore_mode: ALWAYS_ON
- platform: gpio
name: "${plug_name}_LED_Blue"
pin: GPIO1
inverted: True
restore_mode: ALWAYS_OFF
- platform: gpio
name: "${plug_name}_LED_Red"
pin: GPIO13
inverted: True
restore_mode: ALWAYS_OFF
sensor:
- platform: hlw8012
sel_pin:
number: GPIO12
inverted: True
cf_pin: GPIO04
cf1_pin: GPIO05
current_resistor: ${current_res}
voltage_divider: ${voltage_div}
current:
name: "${plug_name}_Amperage"
unit_of_measurement: A
voltage:
name: "${plug_name}_Voltage"
unit_of_measurement: V
power:
name: "${plug_name}_Wattage"
unit_of_measurement: W
id: "${plug_name}_Wattage"
change_mode_every: 8
update_interval: 10s
- platform: total_daily_energy
name: "${plug_name}_Total Daily Energy"
power_id: "${plug_name}_Wattage"
filters:
# Constante : 0.001 W vaut 1 kW
- multiply: 0.001
unit_of_measurement: kWh
# Uptime du module
- platform: uptime
name: ${plug_name}_Uptime Sensor
Les lignes mises en surbrillance sont celles que vous devez adapter. Les valeurs des lignes 4 et 6 sont expliqué dans la sous-partie suivante.
Cette configuration implique que le relais se ferme toujours au démarrage de l’équipement et que le bouton ainsi que les LEDs ne font aucune action sur l’équipement. De ce fait, on peut utiliser ces éléments pour autre chose sur un système domotique.
Bon du coup, on referme le boitier et on le branche sur une prise. On vérifie bien que l’on a de nouveau accès à l’équipement (en ouvrant son interface Web par exemple).
Calibration #
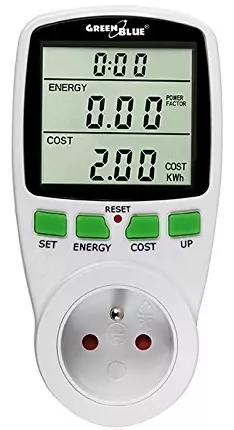
En sortie d’usine, les équipements sont normalement calibrés. Ayant flashé un autre firmware, on perd cette calibration. Pour y remédier, la meilleur méthode est d’utiliser un Wattmètre sur lequel on branche notre prise ainsi qu’un élément stable comme une lampe.

Ainsi, on ajuste les valeurs des lignes 4 et 6 pour que les valeurs lues sur l’interface Web correspondent aux valeurs du Wattmètre. Ceci implique un upload du firmware à chaque fois (heureusement que les MAJs se font en OTA avec ESPHome). Vous avez dans cette configuration, mes valeurs de calibration. Elles ne devraient pas trop différer normalement.
Intégration dans Home Assistant #
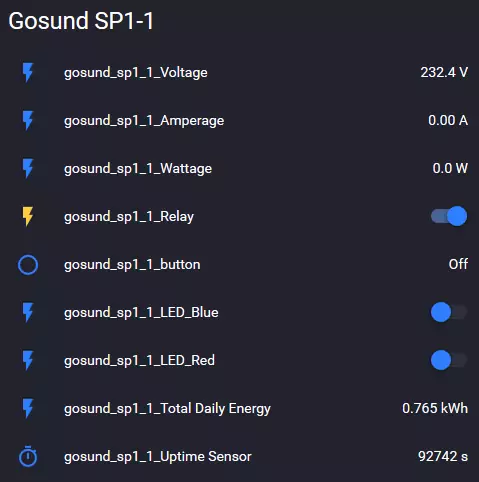
Après avoir ajouté la prise dans Home Assistant, j’ai créé une carte “ENTITIES” dans une page (que j’ai appelée “debug”) avec tous les éléments de cette prise. Voici le code de la carte :
entities:
- entity: sensor.gosund_sp1_1_voltage
- entity: sensor.gosund_sp1_1_amperage
- entity: sensor.gosund_sp1_1_wattage
- entity: switch.gosund_sp1_1_relay
- entity: binary_sensor.gosund_sp1_1_button
- entity: switch.gosund_sp1_1_led_blue
- entity: switch.gosund_sp1_1_led_red
- entity: sensor.gosund_sp1_1_total_daily_energy
- entity: sensor.gosund_sp1_1_uptime_sensor
show_header_toggle: false
title: Gosund SP1-1
type: entities
Ce qui me donne le résultat suivant :

Maintenant que cela est en place, on peut voir des graphes simples en cliquant sur les éléments comme “*_Wattage”. On verra dans la partie suivante comment j’ai fais pour créer un dashboard pour visualiser ces graphes sous Grafana.
Visualisation des courbes sous Grafana #
En plus de collecter mes données de performances Nagios, j’ai aussi intégré ceux de Home Assistant. Cette partie n’explique pas comment intégrer les données de Home Assistant sur Grafana (via InfluxDB). Je ferais peut-être un tutoriel dessus…
Graphe de puissance (W) #
Requête #
Sous Grafana, on crée donc un nouveau dashboard et on clique sur “Add Query”.
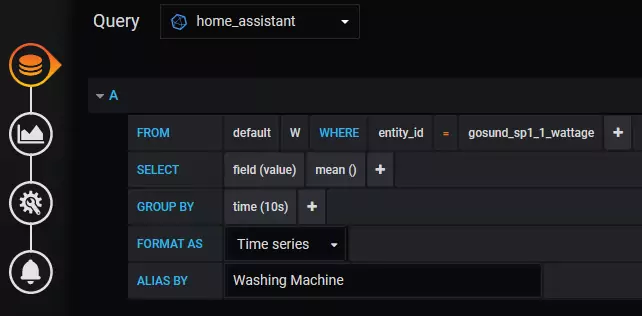
Dans le menu qui apparait, on sélectionne notre base de données dans la liste déroulante “Query” et on remplis la requête de la manière suivante :

Il faut ensuite enlever la fonction “fill”. Pour cela, on clique sur le mot pour ensuite sélectionner “Remove”. Ajouter autant de requêtes que vous avez de sonde de consommation, on peut mettre sur le même graphe !
Le _GROUP BY_ est un temps de 10s car les données sont relevées toutes les 10 secondes.
Visualisation #
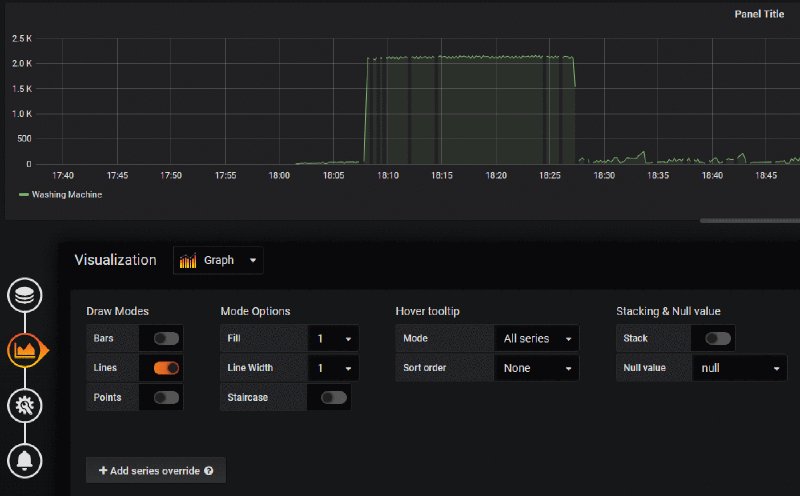
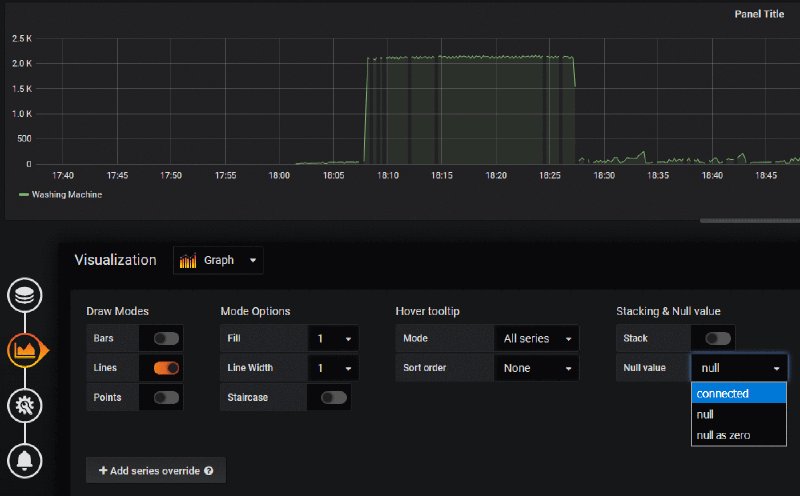
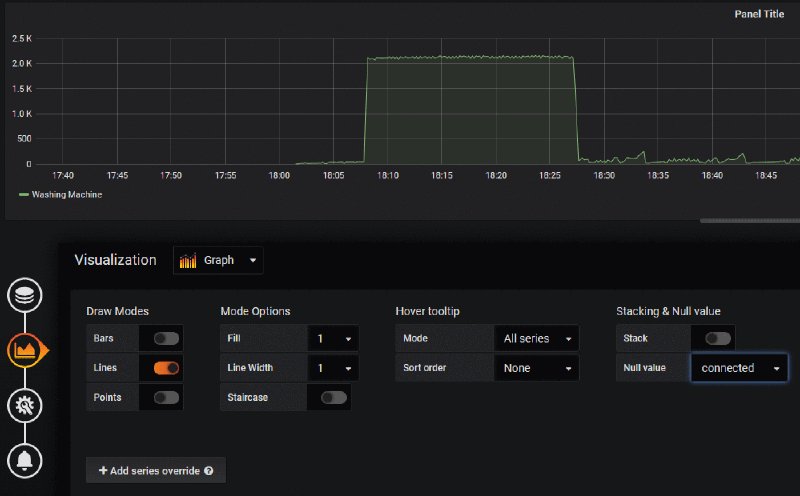
Dans la partie visualisation, on rend la courbe un peu plus jolie en connectant nos valeurs entre elles :

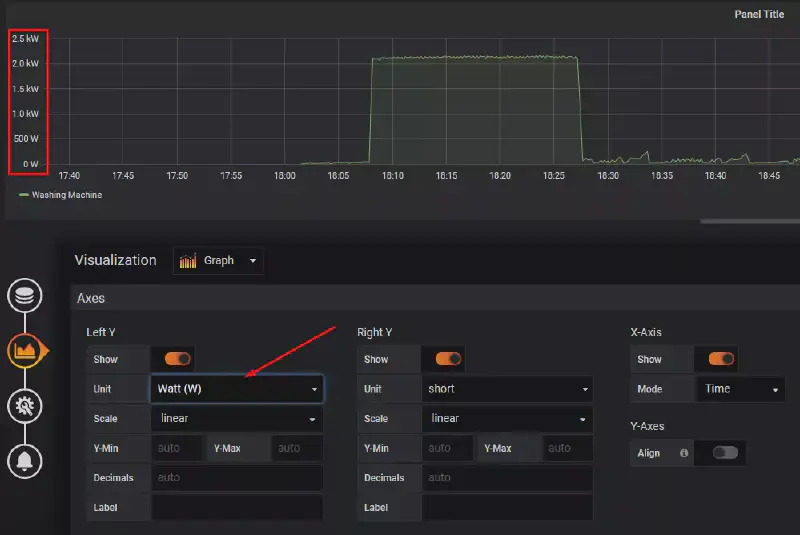
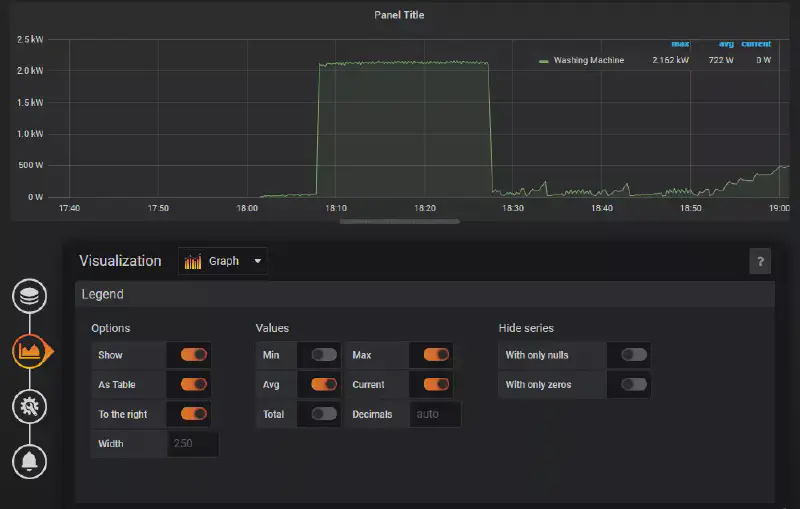
Toujours dans la partie visualisation, on édite la valeur de l’axe Y pour afficher les valeurs en watts et on affiche la légende pour avoir les valeurs max et avg :


On enregistre notre dashbord pour finir avec ce premier graphe.
Graphe d’énergie consommé (Wh) #
En cours de rédaction…
Graphe du coût de consommation (€) #
En cours de rédaction…