Dans cet article, je vous montre comment j’ai fait pour réaliser une application Android pour ce site.
Introduction
Voilà maintenant un petit moment que je voulais essayer de faire une petite application Android. On voit souvent certain site proposer une application qui ne change absolument rien au site, je me suis donc dit que sa devrait-être assez simple à faire. Je me suis donc lancé dans cette aventure que je partage ici.
Android Studio
Présentation
Google a développé un environnement de développement très complet
pour implémenter des applications Android.
Il propose notamment les fonctionnalités suivantes :
- Éditeur de code intelligent
- Émulateur de périphériques Android intégré
- Éditeur d’agencement visuel
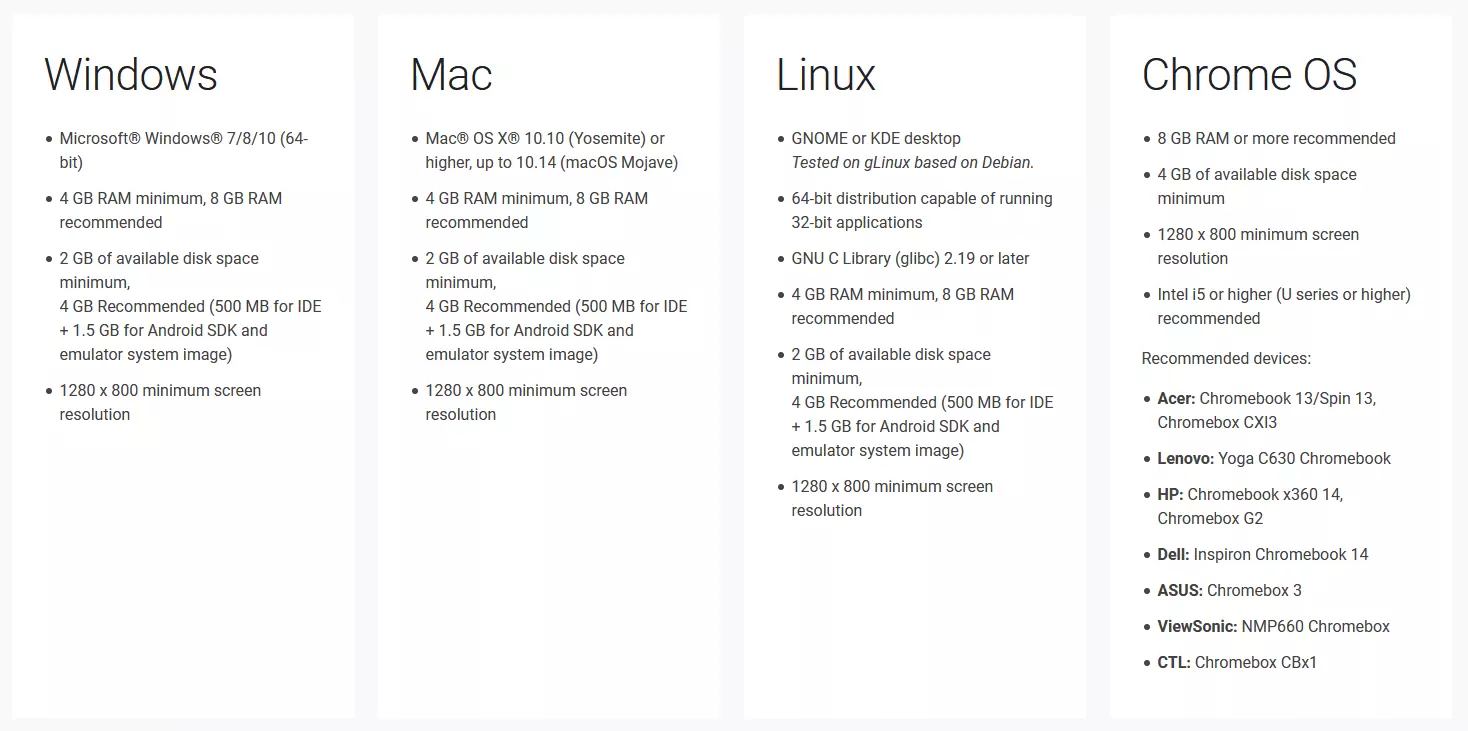
Cette application est plutôt lourde comme le montre la configuration requise :

Installation
Pour l’installer, je vous invite a vous rendre sur le site officiel.
Si vous êtes dans la même configuration que moi (Windows + Chocolatey) :
choco install androidstudio -y
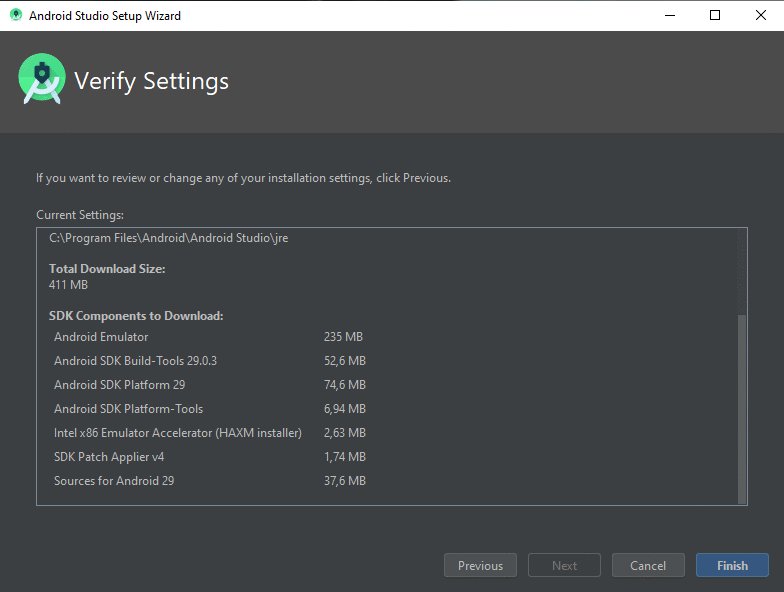
On installe donc l’application :

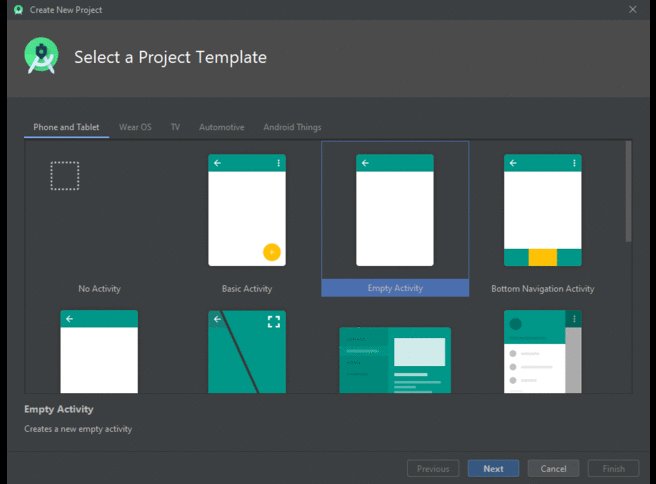
Et on créer notre premier projet :
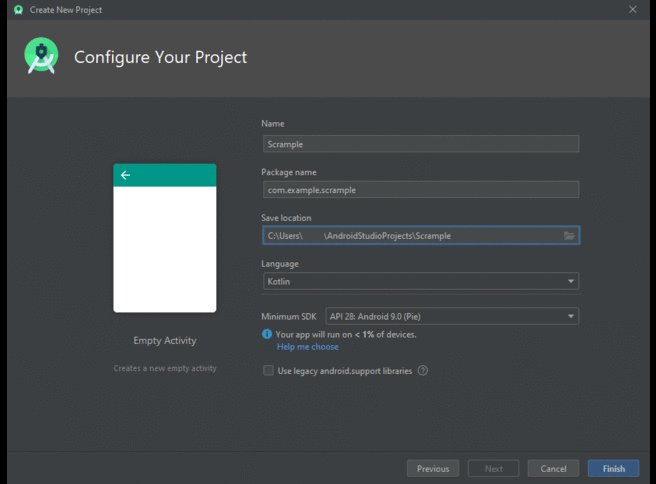
 Je créer ici un projet en Kotlin
(qui comble les lacunes de Java) car c’est maintenant (depuis le Google I/O de mai 2019)
le langage de programmation voulu et recommandé pour le développement d’application Android.
Je créer ici un projet en Kotlin
(qui comble les lacunes de Java) car c’est maintenant (depuis le Google I/O de mai 2019)
le langage de programmation voulu et recommandé pour le développement d’application Android.
Je me base sur l’API 28, mon application fonctionnera donc qu’à partir d’Android 9 (Pie).
Utiliser une API récente permet d’utiliser des fonctionnalités non présentes
dans les anciennes versions.
Utilisation
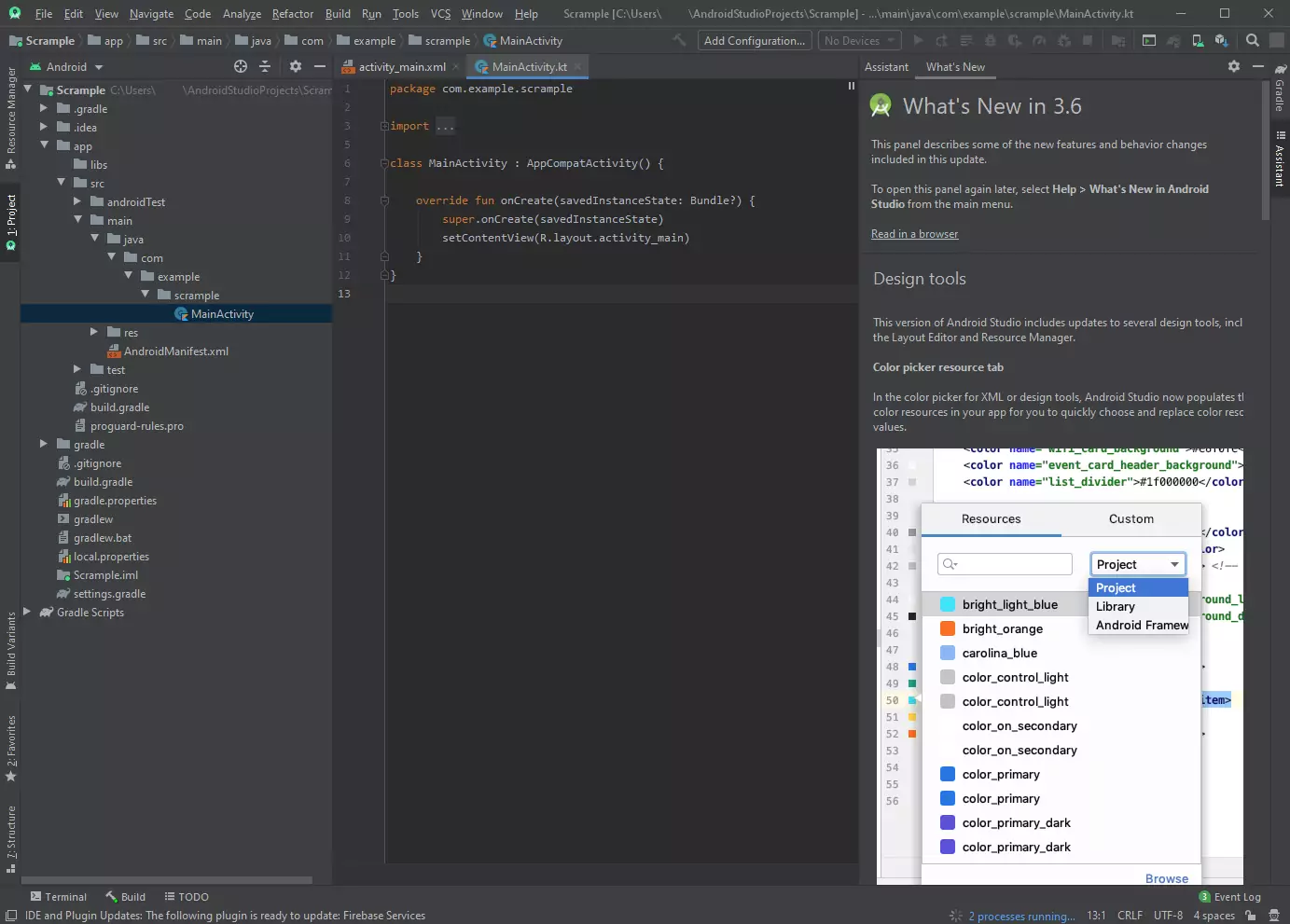
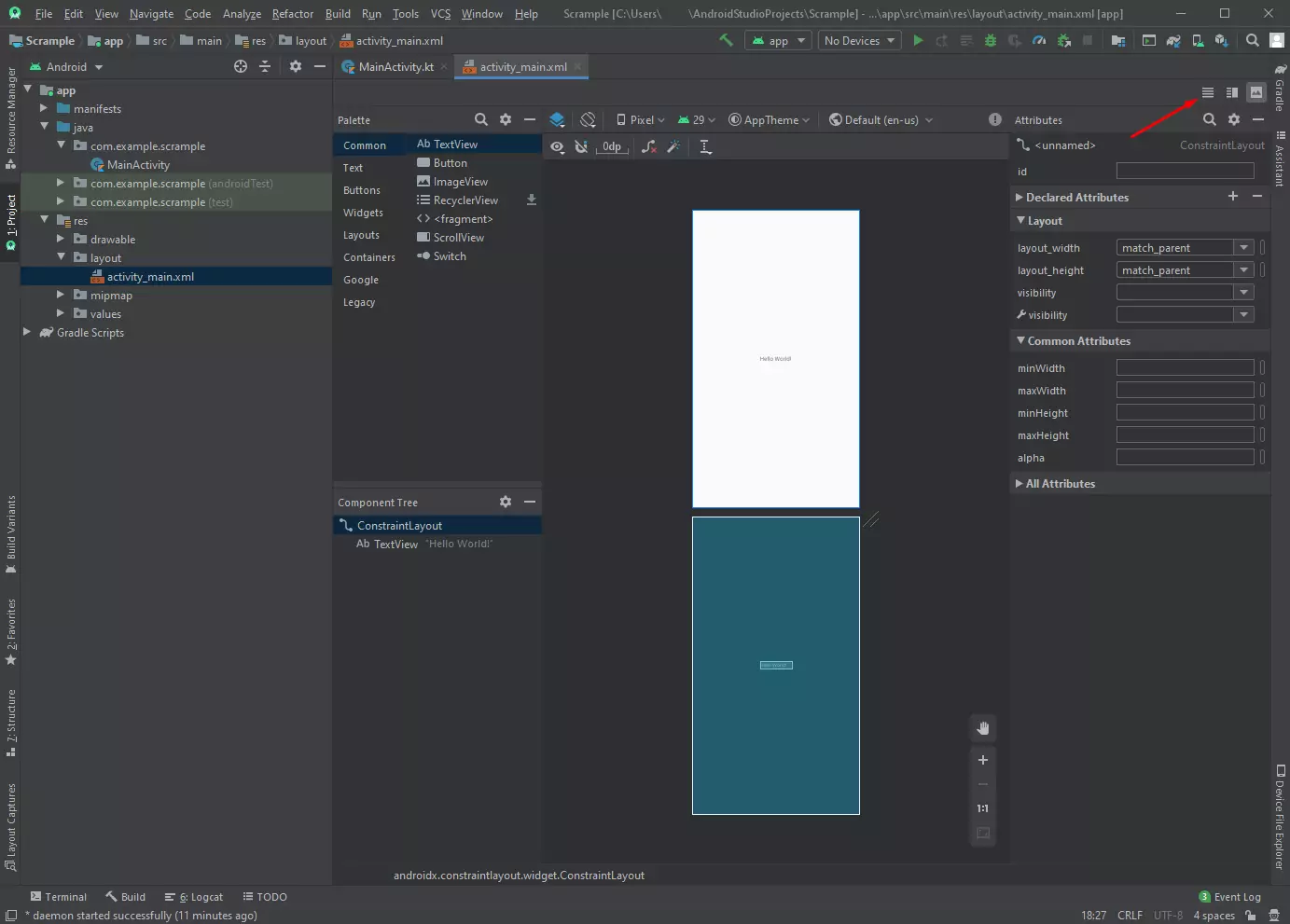
Nous voici donc sur l’interface de développement :

Dans la suite de l’article, j’édite un fichier XML.
Par défaut l’affichage de la page est en mode Design, on ne voit donc pas le code.
Pour l’éditer, il faut passer en vue Code en cliquant sur le bouton correspondant :

Ajout d’un émulateur
Pour tester votre application, il faut installer un émulateur. C’est une démarche que je n’avais pas faite au début, je m’en suis rendu compte lors de la compilation.
Dans le menu “Run”, cliquez sur “Select Devices…” et ensuite sur “Open AVD Manager”.
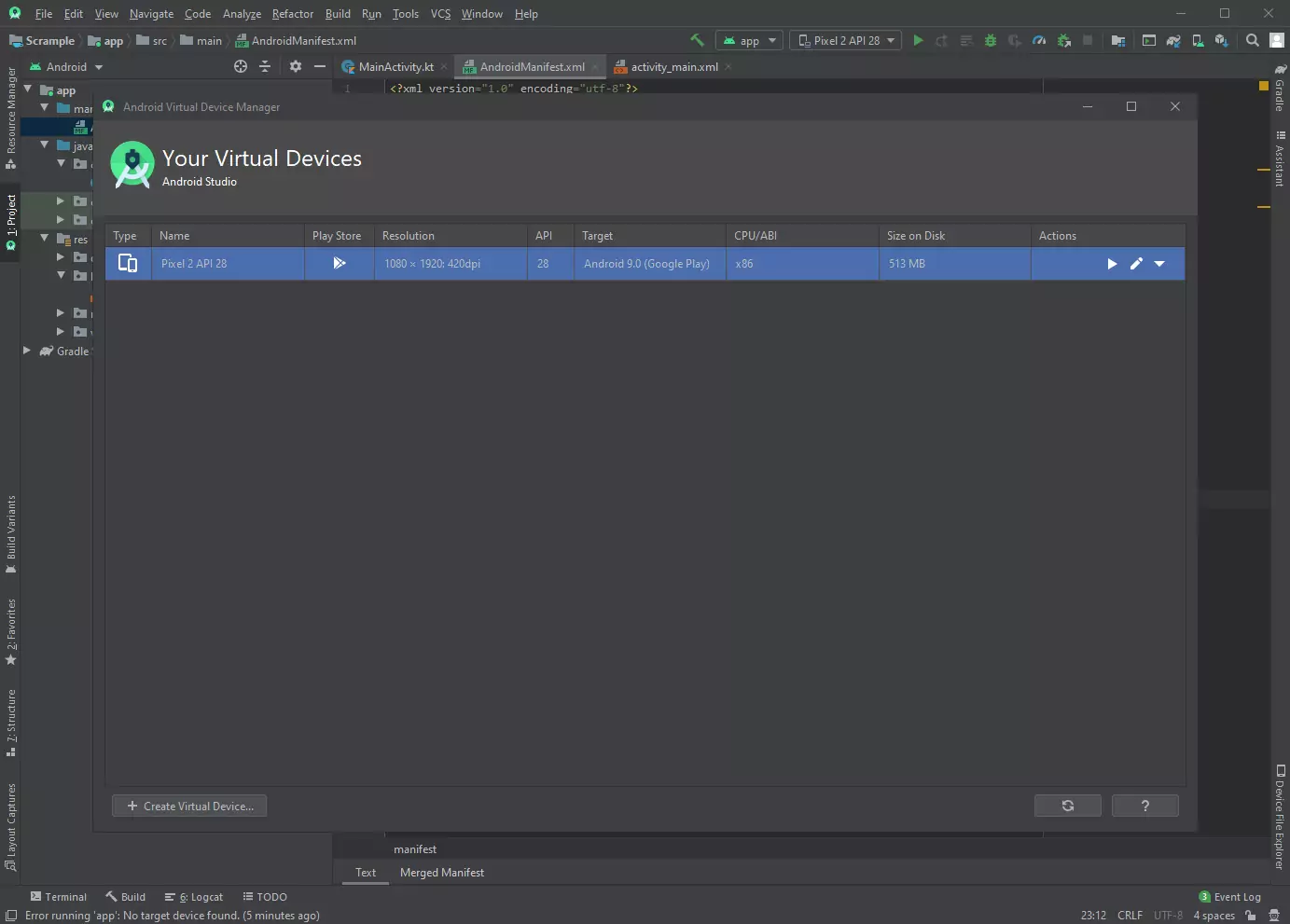
Un fenêtre “Android Virtual Device Manager” s’ouvre alors.
Cliquez donc sur “+ Create Virtual Device” et laissez-vous guider.
Pour ma part, j’ai pris un “Pixel 2” sous Android Pie.
Pour la version d’Android, vous devez la télécharger (lien “Download”)

Création de l’application
Codage
La création de la WebApp consiste en l’édition de 4 fichiers :
- MainActivity.kt
- AndroidManifest.xml
- activity_main.xml
- styles.xml (optionnel)
Vous trouverez mon contenu dans la section Sources en fin de cet article.
Par rapport à votre application, il n’y a pas beaucoup de lignes à adapter :
- Lignes
package- Ligne 1 du fichier
MainActivity.kt - Ligne 3 du fichier
AndroidManifest.xml
- Ligne 1 du fichier
- URL de votre site
- Ligne 35 du fichier
MainActivity.kt
- Ligne 35 du fichier
Avertissement
Code imparfait !
Le vérificateur de syntaxe d’Android Studio m’a averti que
certaines lignes de mon code utilisent des fonctions dépréciées.
Ces dernières ont donc de potentielles failles de sécurités.
Il faudrait donc que je retravaille le code grâce à
la documentation officielle sur le sujet
que j’ai découvert bien plus tard.
Si je corrige cela, cet article sera mis à jour en conséquence.
Compilation
Tests
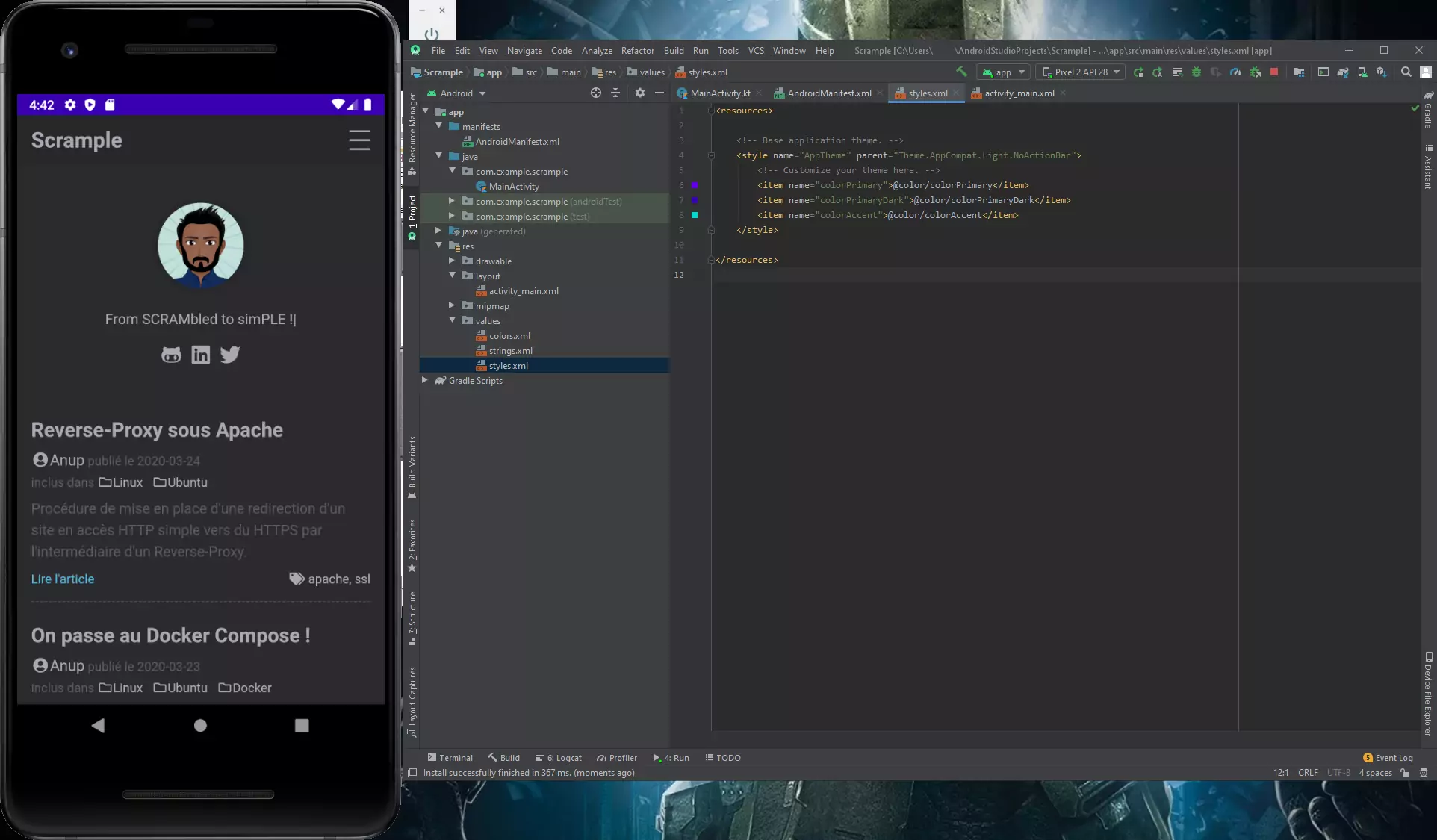
Pour tester notre application, il suffit d’utiliser “Run ‘app’” du menu “Run”.
Cela a pour effet de lancer notre émulateur et nous permet donc de tester l’application.
 Dans cette capture d’écran, je n’avais pas encore édité le fichier
Dans cette capture d’écran, je n’avais pas encore édité le fichier styles.xml.
On voit donc que la barre de navigation est de couleur violette.
Vous pouvez rapidement changer la couleur en cliquant sur le carré de couleur
dans le bloc affichant le numéro des lignes.
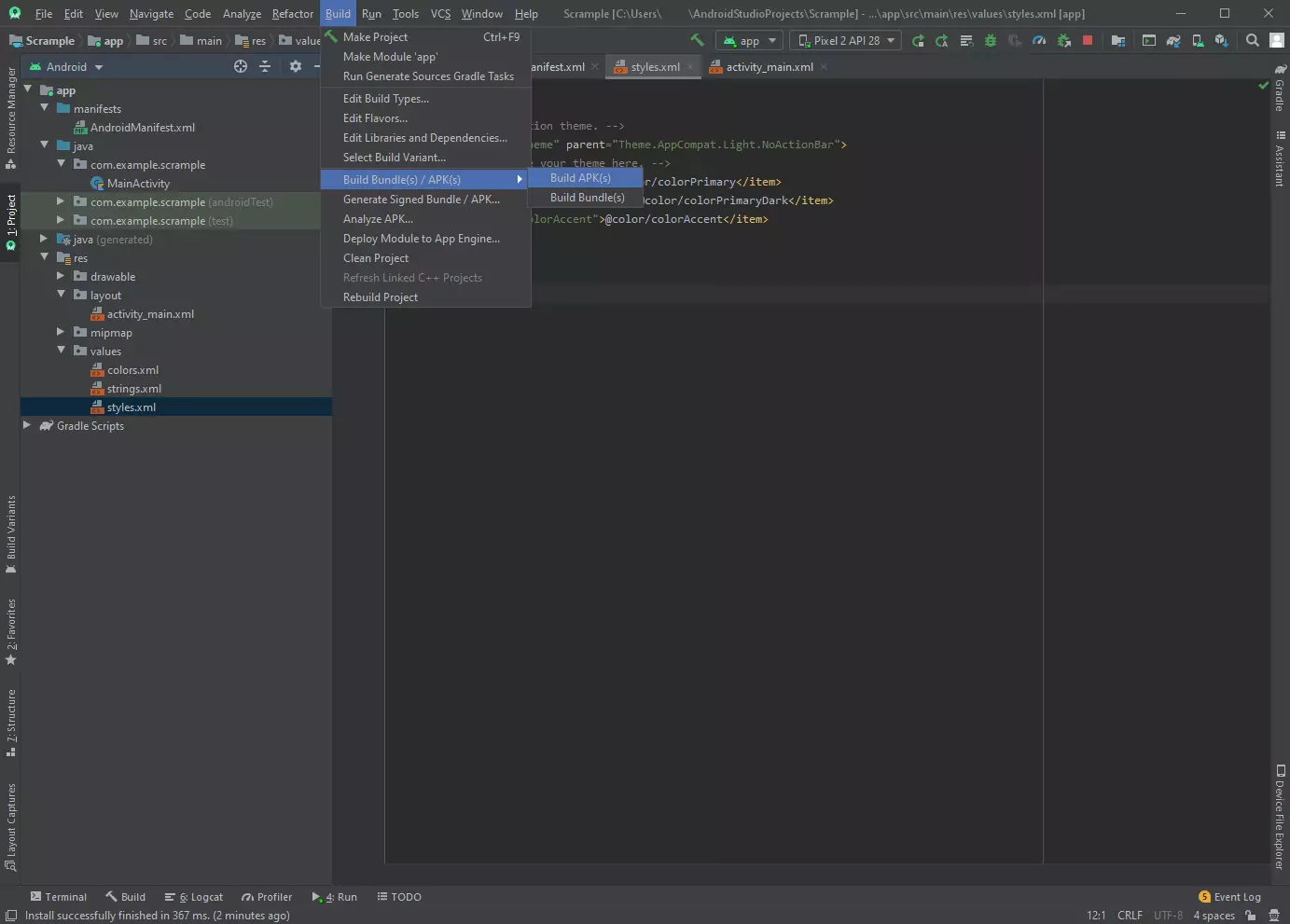
Générer un APK
Menu Build => Build Bundle(s) / APK(s) => Build APK(s)

L’APK se trouve alors dans le dossier app/build/outputs/apk/debug.
Information
Bien sûr, l’installation de l’application vous donnera pas mal d’avertissements car vous n’êtes pas (ou pas encore :wink:) développeur reconnu et que votre application n’est pas vérifiée.
Bugs et fonctionnalités manquantes
Dans la version actuelle de mon application, j’ai remarqué les défauts suivants :
- Retour à la page d’accueil lors du changement d’orientation
- Impossible d’ouvrir les liens dans un navigateur externe
Sources
GitHub
En plus des fichiers ci-dessous l’ensemble de ce projet est disponible sur mon GitHub.
MainActivity.kt
Chemin relatif :
app/src/main/java/com/example/scrample/MainActivity.kt
package com.example.scrample
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.view.View
import android.webkit.WebSettings
import android.webkit.WebView
import android.webkit.WebViewClient
class MainActivity : AppCompatActivity() {
var mWebView : WebView? = null
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
mWebView = findViewById<View>(R.id.webView) as WebView
mWebView!!.webViewClient = object : WebViewClient() {
override fun shouldOverrideUrlLoading(view: WebView?, url: String?): Boolean {
view?.loadUrl(url)
return true
}
}
val webSettings = mWebView!!.getSettings()
webSettings.setJavaScriptEnabled(true)
webSettings.setRenderPriority(WebSettings.RenderPriority.HIGH)
webSettings.setCacheMode(WebSettings.LOAD_CACHE_ELSE_NETWORK)
webSettings.setAppCacheEnabled(true)
webSettings.setDomStorageEnabled(true)
webSettings.setLayoutAlgorithm(WebSettings.LayoutAlgorithm.NARROW_COLUMNS)
webSettings.setUseWideViewPort(true)
webSettings.setSavePassword(true)
webSettings.setSaveFormData(true)
webSettings.setEnableSmoothTransition(true)
mWebView!!.setScrollBarStyle(View.SCROLLBARS_INSIDE_OVERLAY)
mWebView!!.loadUrl("https://www.scrample.xyz")
}
override fun onBackPressed() {
if (mWebView!!.canGoBack()){
mWebView!!.goBack()
}
else {
super.onBackPressed()
}
}
}
AndroidManifest.xml
Chemin relatif :
app/src/main/AndroidManifest.xml
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.scrample">
<uses-permission android:name="android.permission.INTERNET"></uses-permission>
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
activity_main.xml
Chemin relatif :
app/src/main/res/layout/activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<WebView
android:id="@+id/webView"
android:layout_width="match_parent"
android:layout_height="match_parent">
</WebView>
</RelativeLayout>
styles.xml
Chemin relatif :
app/src/main/res/values/styles.xml
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">#9f9fa8</item>
<item name="colorPrimaryDark">#292A2D</item>
<item name="colorAccent">#3d6f82</item>
</style>
</resources>
Conclusion
Nous avons donc vu une première approche de la programmation
d’une application Android.
On remarquera qu’Android Studio est assez bien fait
donc plutôt facile à prendre en main.