Dans la continuité de mon article d’introduction à Docker, je vous propose ici la mise en place du service Firefly III via un fichier Docker Compose.
Présentation
L’intérêt que je trouve à Docker c’est de pouvoir tester des solutions assez simplement.
Du coup, je recherche assez souvent des solutions type self-hosting.
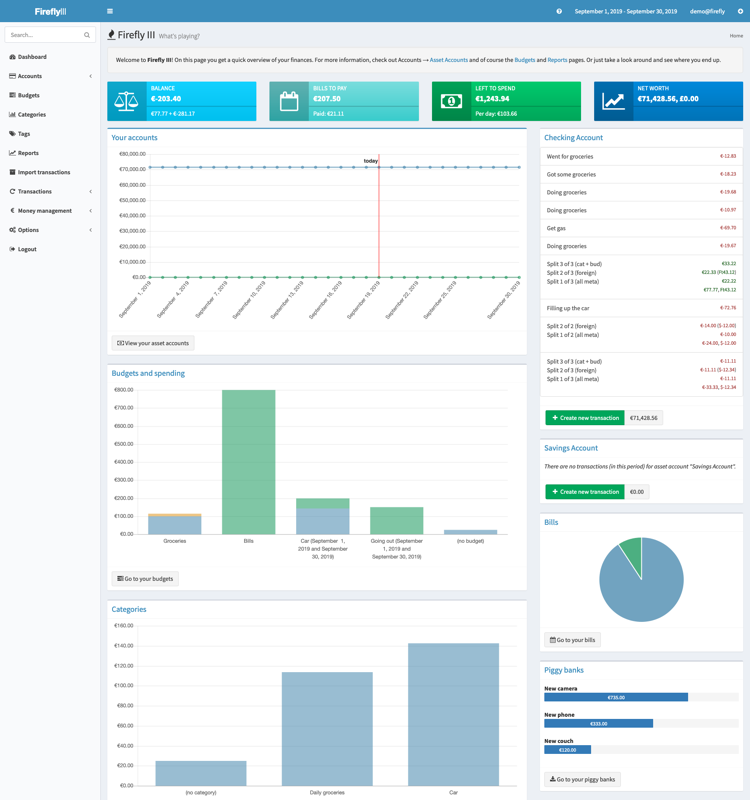
On va donc découvrir Firefly III,
un gestionnaire de finances personnelles gratuit et open source.
Une démo est disponible ici.

Installation de Docker Compose
Remarque
Update du 06/06/2022
Cet article a été mis à jour afin d’installer Docker Compose V2 avec la méthode à jour.
Avant toute chose, on installe Docker Compose. Cet outil va nous permettre de définir et de lancer des applications en Docker constituées de multiples conteneurs.
Pour l’installer, je vous invite à consulter le
GitHub pour la dernière release.
À l’heure où j’édite ces lignes, la dernière version stable est la 2.5.0 :
apt update
apt install docker-compose-plugin
On vérifie que l’outil est bien installé :
docker compose version
Docker Compose version v2.5.0
Firefly III
Configuration
Répertoire de travail
Pour mes solutions Docker, je créer un dossier spécifique à la solution
dans le dossier /root en passant en root (sudo -i).
Honnêtement, je ne connais pas la méthode propre
(si celle-ci n’en est pas une…).
On crée donc notre environnement de travail et on se positionne dedans :
mkdir -pv /root/docker/firefly-iii
cd /root/docker/firefly-iii
Fichier Docker Compose
On va donc télécharger le fichier exemple du développeur :
wget https://raw.githubusercontent.com/firefly-iii/docker/master/docker-compose.yml
Ce fichier précise deux services :
- L’application : Firefly III 🐖
- La base de données : PostgreSQL 🐘
Nous allons apporter des modifications sur ce fichier en appliquant notamment
une passphrase digne de ce nom pour la BDD.
Vous remarquerez que j’ai aussi modifié le port exposé car j’ai déjà mon
serveur Web qui utilise ce port.
version: '3.3'
services:
firefly_iii:
image: jc5x/firefly-iii:latest
volumes:
- firefly_iii_export:/var/www/firefly-iii/storage/export
- firefly_iii_upload:/var/www/firefly-iii/storage/upload
env_file: .env
ports:
- 4040:80
depends_on:
- firefly_iii_db
firefly_iii_db:
image: postgres:10-alpine
environment:
- POSTGRES_USER=firefly
- POSTGRES_PASSWORD=M0n_M0t$_D3_P@$$3
volumes:
- firefly_iii_db:/var/lib/postgresql/data
volumes:
firefly_iii_export:
firefly_iii_upload:
firefly_iii_db:
Ficher des variables d’environnement
Le docker-compose.yml met en évidence un fichier de variable d’environnement
pour le conteneur de Firefly III (ligne 9).
On va donc récupérer le fichier d’exemple et travaillé sur une version finale :
wget https://raw.githubusercontent.com/firefly-iii/firefly-iii/master/.env.example
cp .env.example .env
Le fichier est bien documenté et les variables ont aussi le mérite d’être explicites.
Vous pouvez simplement regarder les lignes de configuration (sans les commentaires)
avec la commande :
cat .env | grep -v ^# | awk 'NF > 0'
Je vous invite à modifier ces variables-là :
APP_KEY=3OMlGWE5e4iCLWHvAIl5b4pK9lyXIyp5
DEFAULT_LANGUAGE=fr_FR
TZ=Europe/Paris
DB_PASSWORD=M0n_M0t$_D3_P@$$3
La variable APP_KEY demande une chaine d’exactement 32 caractères alphanumériques.
Vous pouvez en générer une simplement avec cette commande :
head /dev/urandom | LANG=C tr -dc 'A-Za-z0-9' | head -c 32 ; echo
Lancement
On lance donc notre composition :
docker compose -f docker-compose.yml up -d
Remarque
L’option -f permet de préciser le fichier utilisé.
Si cette option n’est pas mise, compose cherchera un fichier
de nom docker-compose.{yml,yaml} dans le répertoire courant.
Ici, il n’est donc pas nécessaire. On peut simplement faire un :
docker compose up -d
On peut visualiser les conteneurs avec un docker container ls :
| CONTAINER ID | IMAGE | COMMAND | CREATED | STATUS | PORTS | NAMES |
|---|---|---|---|---|---|---|
| 38122b466079 | jc5x/firefly-iii:latest | “/entrypoint.sh” | 2 minutes ago | Up 2 minutes | 0.0.0.0:4040->80/tcp | firefly-iii_firefly_iii_1 |
| 0318eb7de984 | postgres:10-alpine | “docker-entrypoint.s…” | 3 minutes ago | Up 2 minutes | 5432/tcp | firefly-iii_firefly_iii_db_1 |
Remarque
Bug ?
Pour une raison inconnue, les noms affichent des valeurs doubles :
firefly-iii_firefly_iii_db_1 au lieu de
firefly_iii_db_1 …
Il en est de même pour les volumes…
EDIT : En fait, les conteneurs prennent par défaut le nom du répertoire courant
suivis du nom du service !
En cas de problème, on peut visualiser les logs du conteneur avec cette commande :
docker container logs -f $(docker container ls -f name=firefly-iii_firefly_iii_1 | sed -n '2,$p' | awk '{print $1}')
Après quelques minutes, Firefly III devrait-être accessible via l’adresse IP de votre serveur et le port de communication (cette dernière n’est pas nécessaire si vous avez laissé le 80 dans le fichier de configuration de Docker Compose).
Remarque
Dans mon cas :
http://192.168.92.17:4040
Voilà ! Vous pouvez maintenant essayer cet outil et pourquoi pas l’adopter !
Vous trouverez la documentation complète ici.
Mise à jour des conteneurs
Pour mettre à jour les conteneurs d’une composition,
on exécute les commandes suivantes depuis le répertoire contenant
le fichier docker-compose.yml :
docker compose pull
docker compose up -d --remove-orphans
docker image prune # Supprimes les images non utilisé
Suppression
Voici une fois de plus mes commandes pour virer tout votre travail fait en Docker :
docker compose down --volumes
docker system prune -a # Cette commande demande d'envoyer un 'y' pour confirmer
Bilan
Nous avons donc vu pour une première fois l’utilisation de Docker Compose.
Ce tutoriel servira donc de base pour établir des projets plus complexes.
Une chose me chagrine, ce gestionnaire (que j’ai décidé de garder) ne supporte pas le HTTPS !
Rassurez-vous, j’ai déjà la solution. Mais bon, chaque chose en son temps.
PS : J’ai trouvé un outil en ligne permettant de convertir les commandes docker run
en docker compose ! Le lien est juste ici.